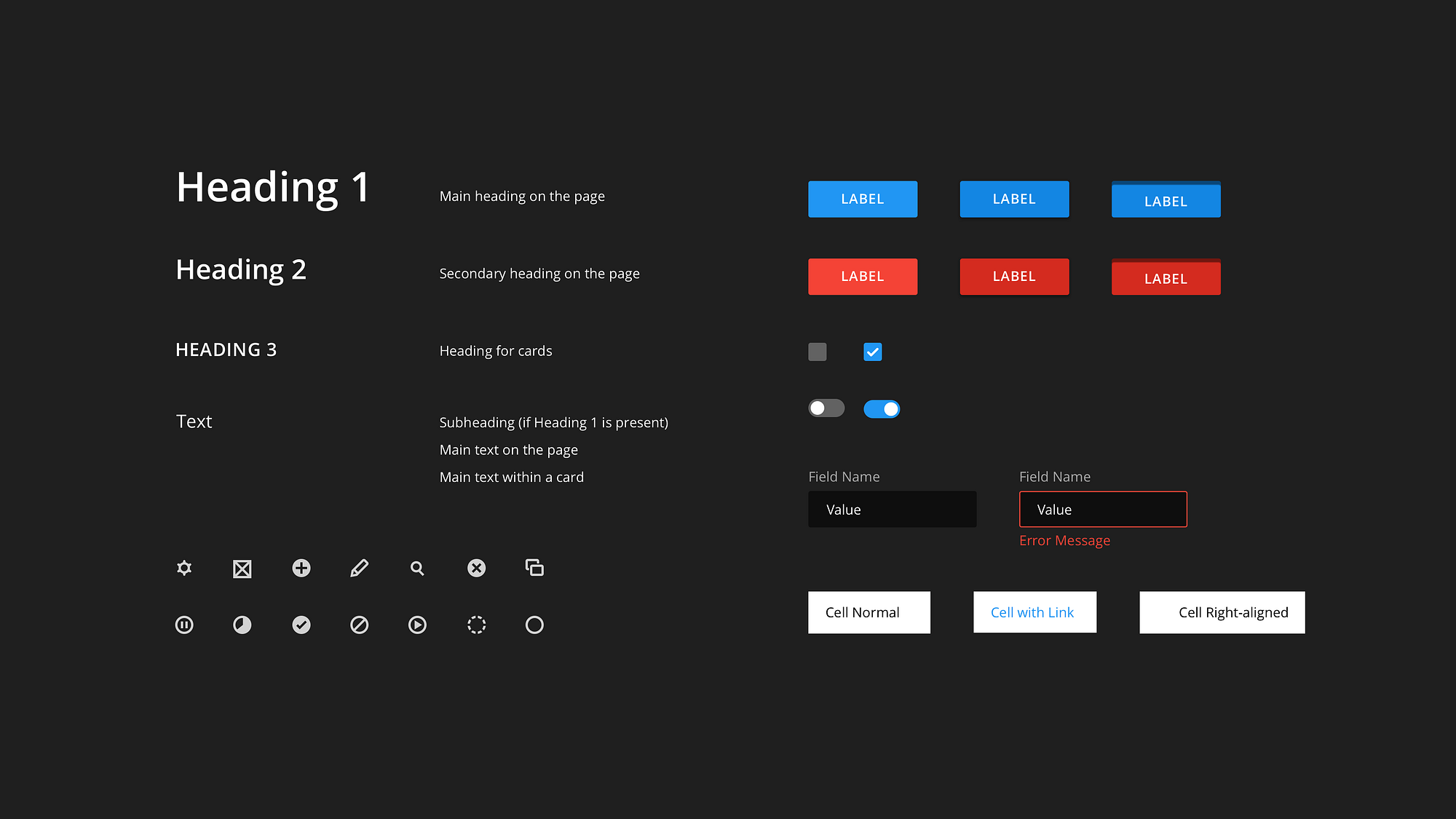
Component Libraries borrow some concepts from atomic design so its important to understand some of its basics. Atomic Design generates straightforward layouts. Atomic design component library.
Atomic Design Component Library, It thoroughly documents the components usage with plenty of images and videos to support it. Building blocks Components. How atomic design fits with component libraries.
 Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration From medium.muz.li
Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration From medium.muz.li
One of the really interesting things building a system of components with Atomic Design is that we are conscious of creating a set of elements that depend on each other. Building blocks Components. Atomic design is a design system created by Brad Frost in 2016. Component updates or additions should be simple so that designers and developers get the latest without much wait.
So when approaching the design of your own Atomic library you should think of the components you build as modular atoms and composition of atoms.
One of the really interesting things building a system of components with Atomic Design is that we are conscious of creating a set of elements that depend on each other. Blocks come in different shapes and sizes which are combined to build something new. Create atomic design systems with Pattern Lab. Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. Or sand bricks walls. A component library is a single file or folder that consists of all the styles and components used in a website software or app including buttons input fields a UI kit and more.
Read another article:
 Source: medium.com
Source: medium.com
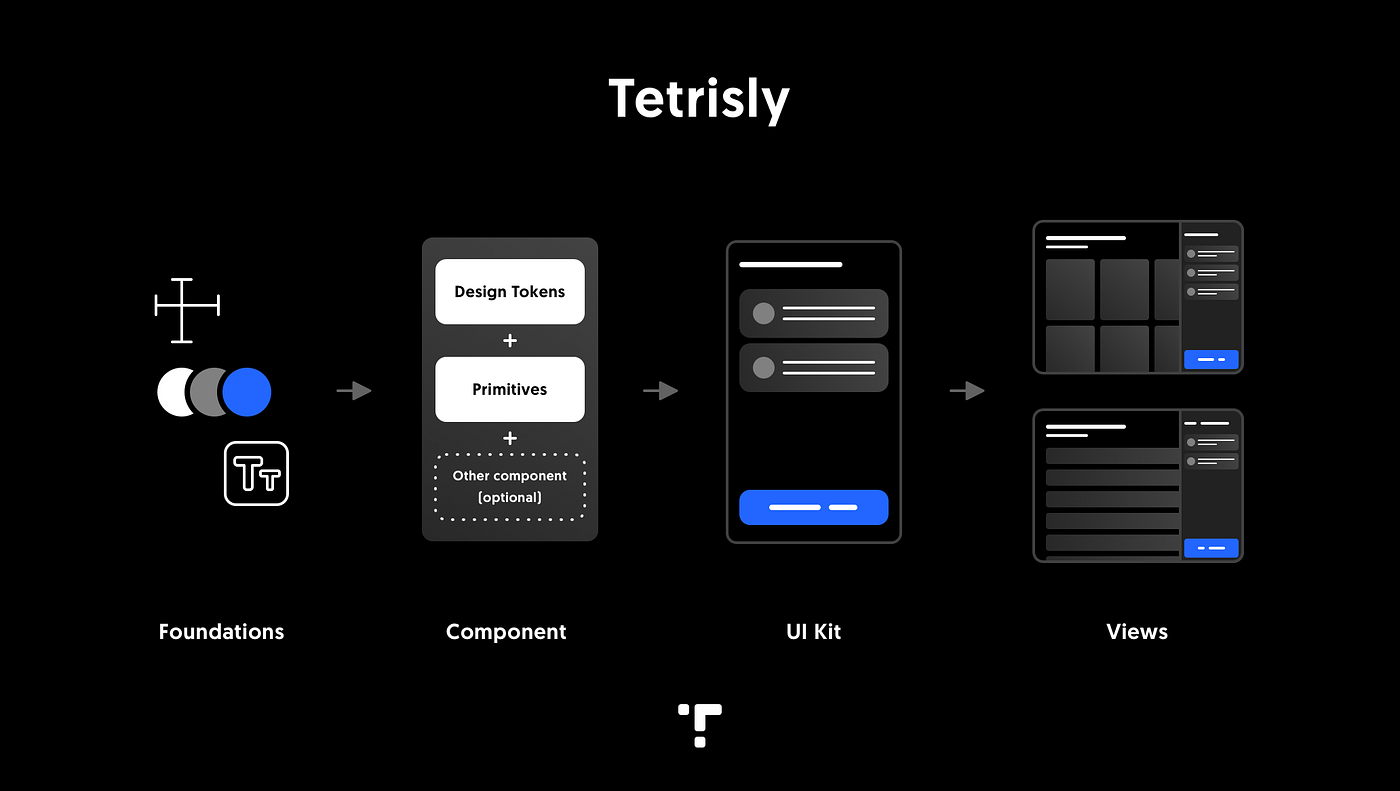
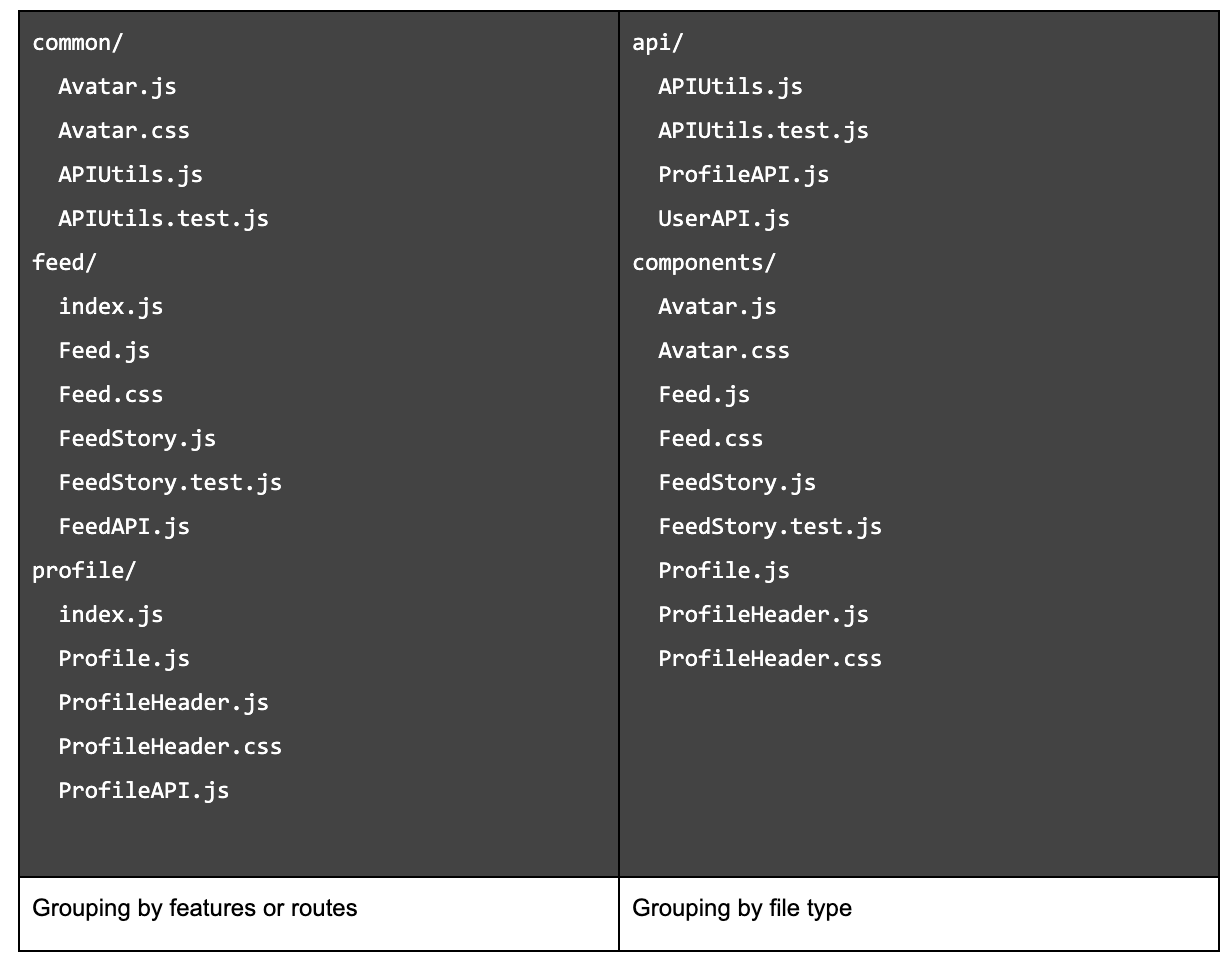
Component updates or additions should be simple so that designers and developers get the latest without much wait. Fundamentally the idea is the same. Plus in the world of React Vue and frameworks that stimulate the componentization Atomic Design is used unconsciously. Atomic design gives us the ability to traverse from abstract to concrete. How We Organized The Component Library In Tetrisly Com Part 1 Introduction By Tetrisly Design Sketch Medium.
 Source: medium.muz.li
Source: medium.muz.li
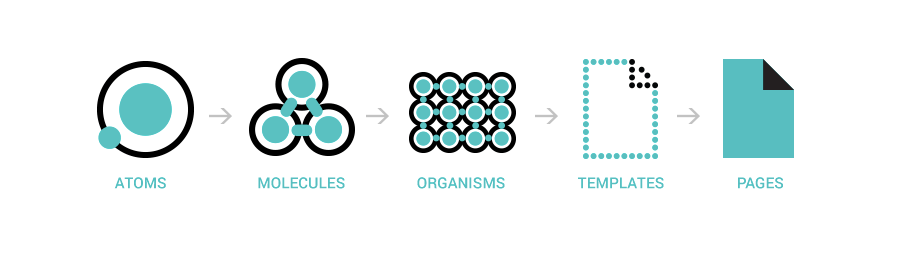
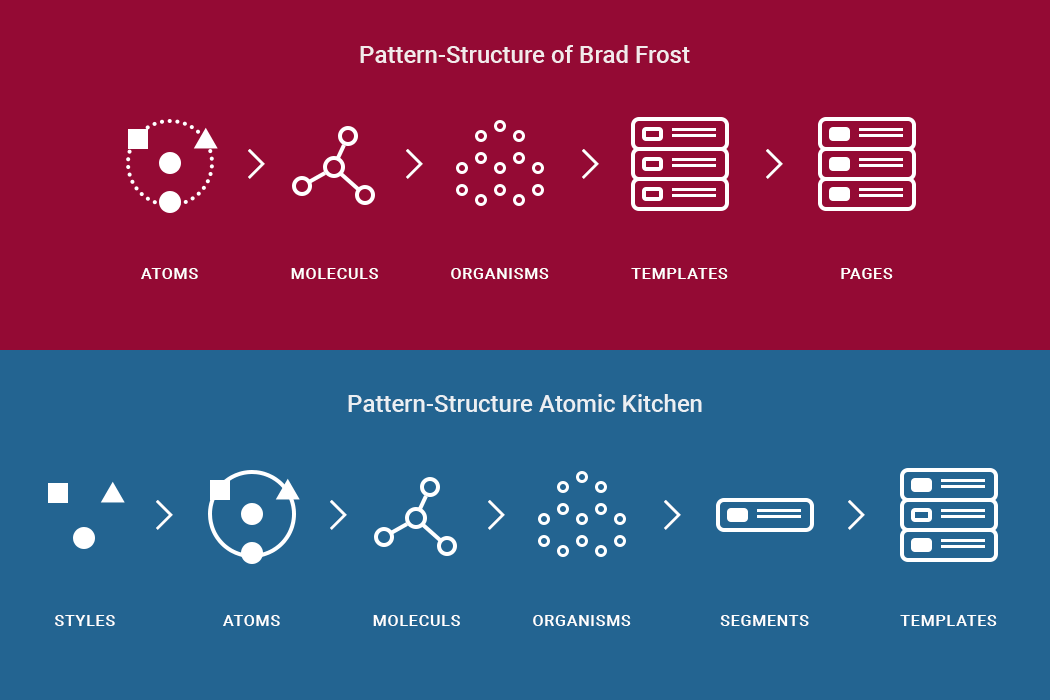
Creating a 11 match as far as possible with our coded components and sketch symbols both visually and structurally. The release of Figma Styles mid way through our process allowed us to drastically simplify the layer structure of our components this helped a lot with general usability and document performance. Now whatever you want to call it Atoms Molecules Organisms. What is Atomic Design. Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration.
 Source: tsh.io
Source: tsh.io
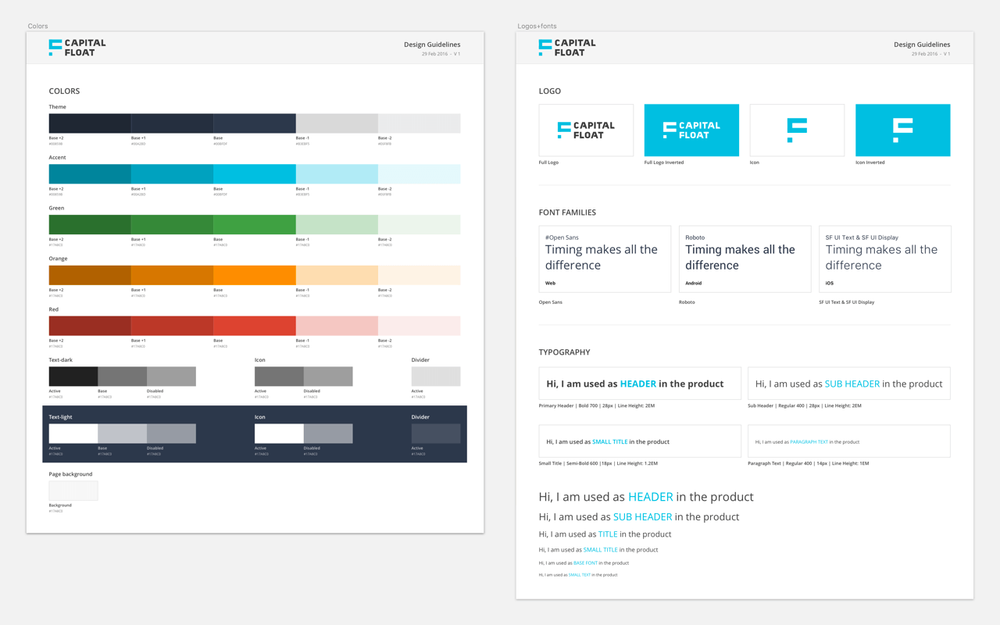
What is Atomic Design. Frost wanted to create a design system that made it easy for him to focus on essential elements like color typography and texture. Plus in the world of React Vue and frameworks that stimulate the componentization Atomic Design is used unconsciously. Atomic UI component library guidelines. Atomic Design Explained By Ryan Reynolds Tsh Io.
 Source: bradfrost.com
Source: bradfrost.com
Fundamentally the idea is the same. How atomic design fits with component libraries. This allows developers to identify portions of the site that can be reused repurposed or paired with other elements to form new organisms. One of the really interesting things building a system of components with Atomic Design is that we are conscious of creating a set of elements that depend on each other. Atomic Design Brad Frost.
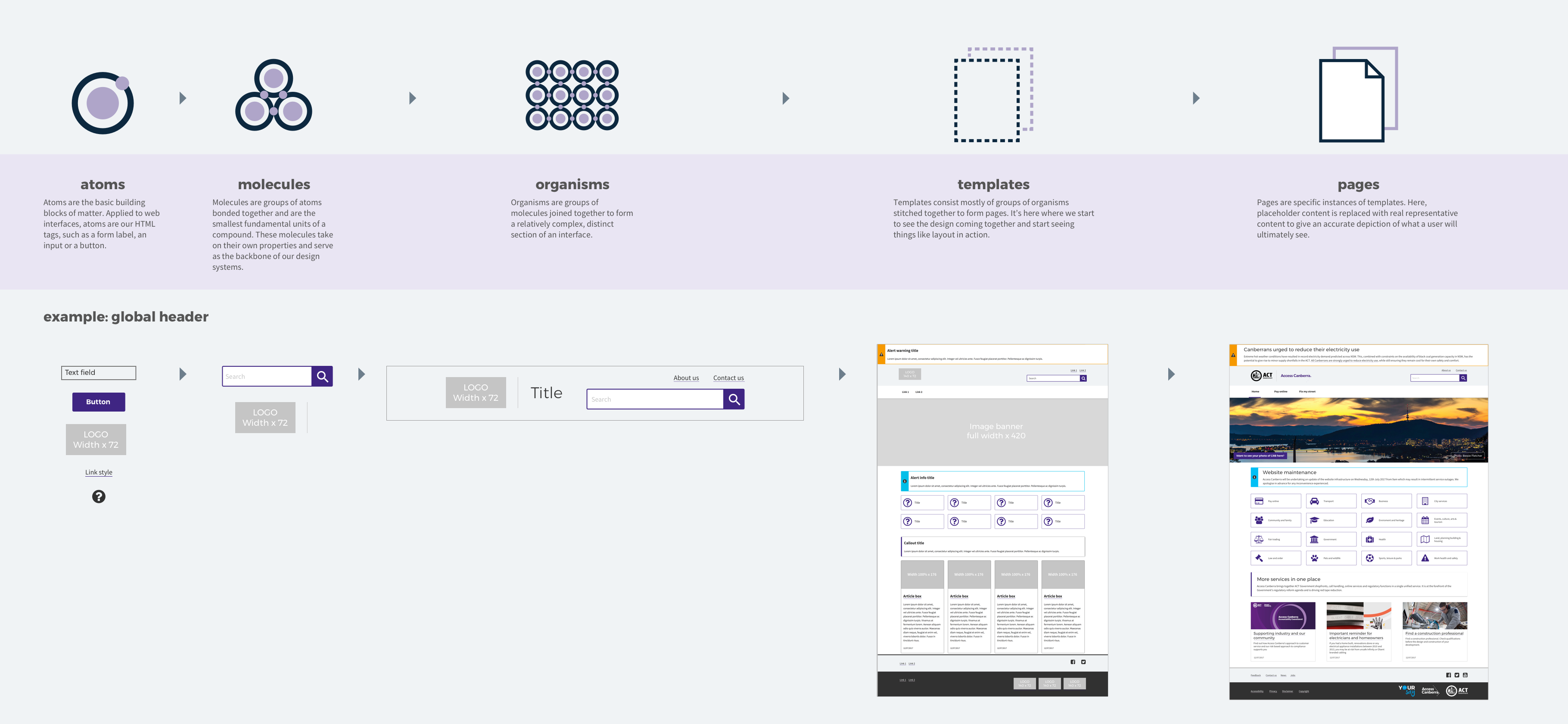
 Source: actgovproject.bitbucket.io
Source: actgovproject.bitbucket.io
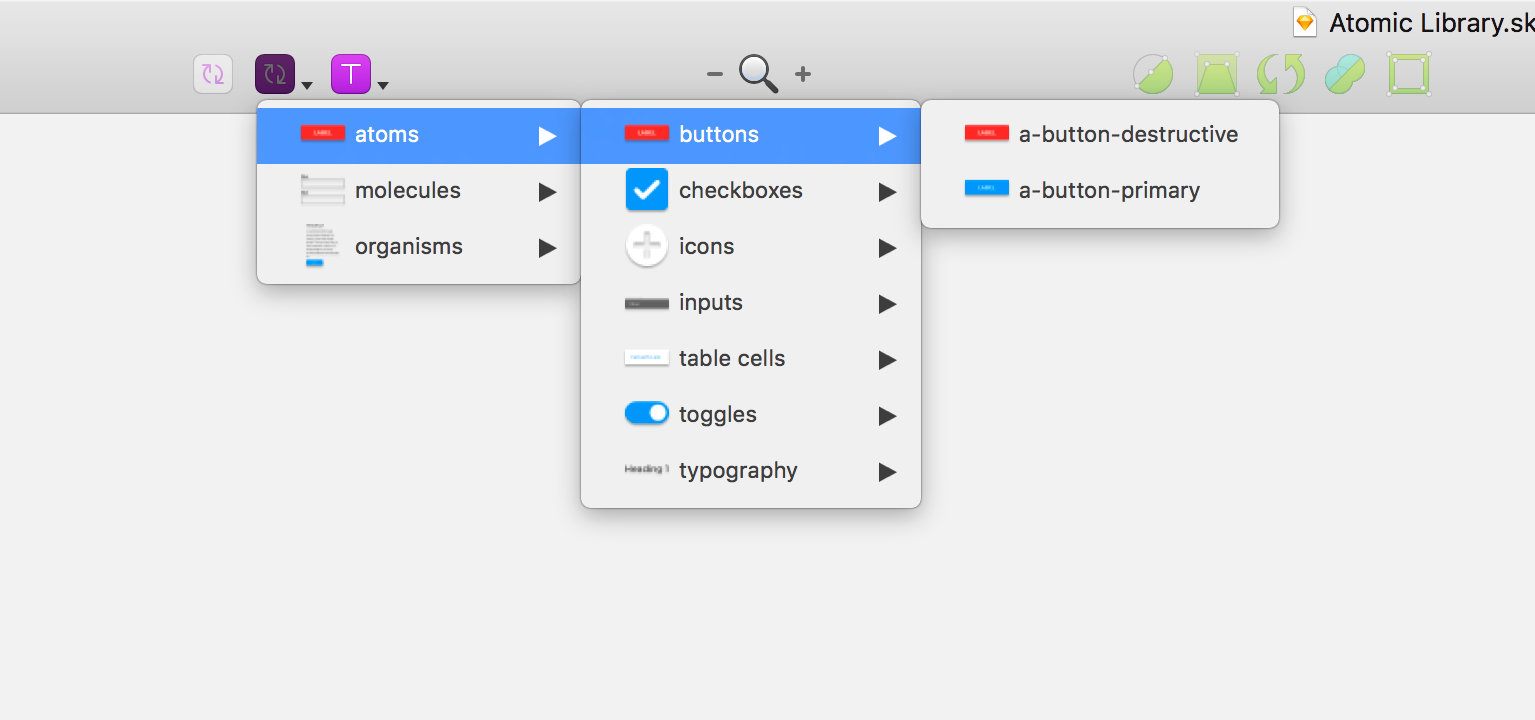
Standardized elements and a Unified design system for all of our products regardless of platform. The release of Figma Styles mid way through our process allowed us to drastically simplify the layer structure of our components this helped a lot with general usability and document performance. What is Atomic Design. Atomic Design components in Sketch can be found by using the insert panel in the Sketch toolbar. Pattern Lab Overview Overview.
 Source: medium.muz.li
Source: medium.muz.li
What is Atomic Design. So when approaching the design of your own Atomic library you should think of the components you build as modular atoms and composition of atoms. One of the really interesting things building a system of components with Atomic Design is that we are conscious of creating a set of elements that depend on each other. Clients and team members are able to better appreciate the concept of design systems by actually seeing the steps laid out in front of them. Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration.
 Source: uxdesign.cc
Source: uxdesign.cc
This is true for both. Brad Frost describes atomic design. Plus in the world of React Vue and frameworks that stimulate the componentization Atomic Design is used unconsciously. Create atomic design systems with Pattern Lab. Atomic Design Ux Collective.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
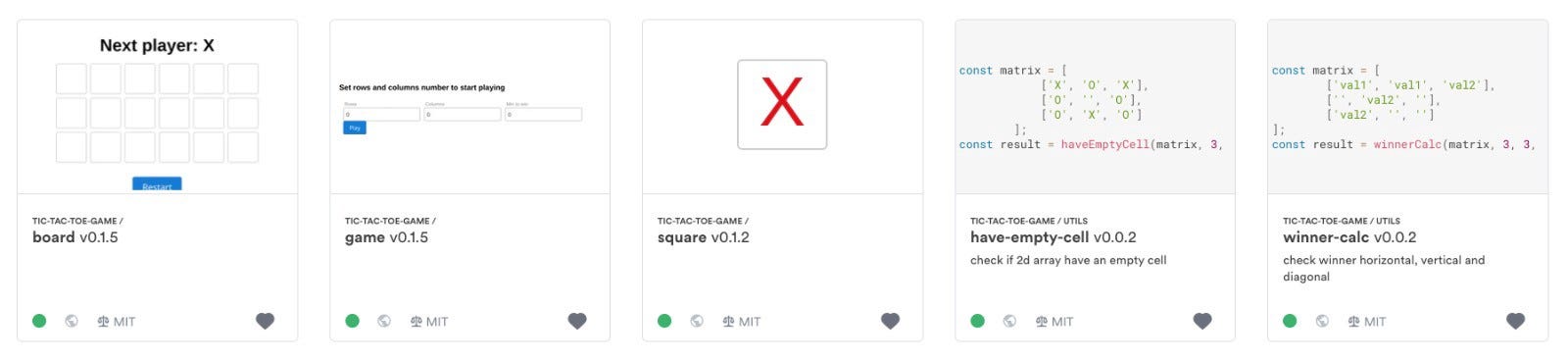
A great way to test your library as for how much it follows Atomic design principles is to try and break it down with Bit. In atomic design design concepts are composed of modular and reusable components created from individual atomic pieces. Atomic design gives us the ability to traverse from abstract to concrete. One of the really interesting things building a system of components with Atomic Design is that we are conscious of creating a set of elements that depend on each other. Atomic Design And Ui Components Theory To Practice By Jonathan Saring Bits And Pieces.
 Source: medium.com
Source: medium.com
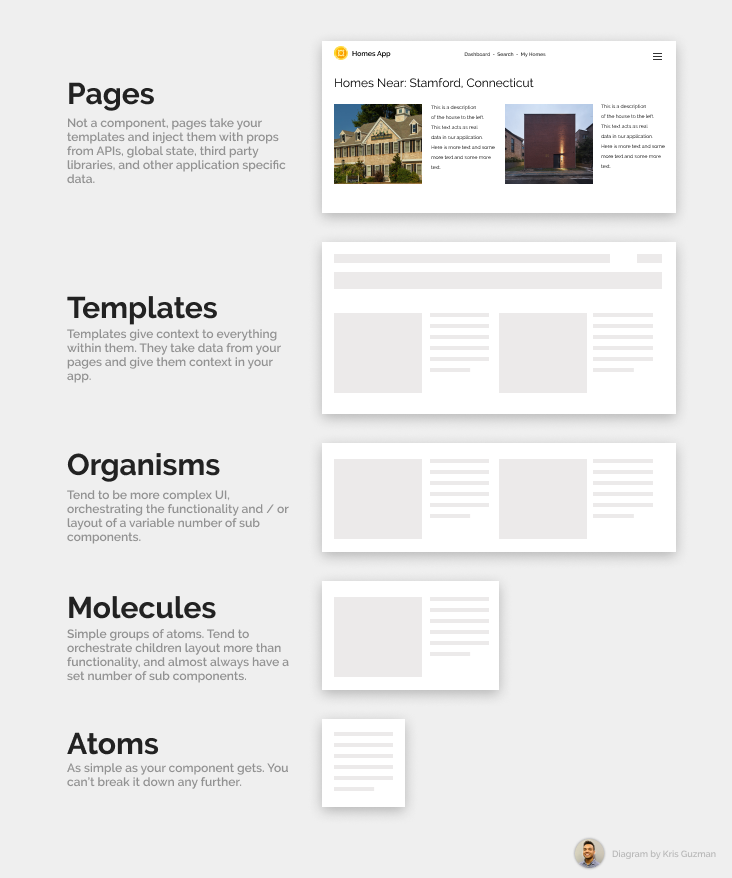
So when approaching the design of your own Atomic library you should think of the components you build as modular atoms and composition of atoms. Working out the details before taking a step back to verify the results in. This allows designers to use the components quickly and easily throughout the design. This is true for both. Atomic Design For Developers Atomic Engineering By Kris Guzman The Startup Medium.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
How atomic design fits with component libraries. Atomic Design is a methodology created by Brad Frost seeking to provide direction on building interface design systems more deliberately and with explicit order and hierarchy. Components included basic things like cards and tooltips as well as foundational things like buttons. While exploring his ideas Frost kept returning to the connections he found. Atomic Design And Ui Components Theory To Practice By Jonathan Saring Bits And Pieces.
 Source: thomas-sokolowski.com
Source: thomas-sokolowski.com
A component library is a single file or folder that consists of all the styles and components used in a website software or app including buttons input fields a UI kit and more. Atomic design is a design system created by Brad Frost in 2016. This allows designers to use the components quickly and easily throughout the design. Working out the details before taking a step back to verify the results in. Atomic Design 2 0 Ux Design.
 Source: medium.muz.li
Source: medium.muz.li
Material designs component library doesnt just contain an example of each component. How atomic design fits with component libraries. While exploring his ideas Frost kept returning to the connections he found. A component library is a single file or folder that consists of all the styles and components used in a website software or app including buttons input fields a UI kit and more. Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration.
 Source: dribbble.com
Source: dribbble.com
Creating a 11 match as far as possible with our coded components and sketch symbols both visually and structurally. Component updates or additions should be simple so that designers and developers get the latest without much wait. Run the following command in your terminal and read the installation guide to get started. Pattern Lab is a frontend workshop environment that helps you build view test and showcase your design systems UI components. Atomic Design Designs Themes Templates And Downloadable Graphic Elements On Dribbble.

Run the following command in your terminal and read the installation guide to get started. It thoroughly documents the components usage with plenty of images and videos to support it. What is Atomic Design. Building blocks Components. Building An Atomic Design System With Sketch Library Ux Blog.

Create atomic design systems with Pattern Lab. Starting your library. Now whatever you want to call it Atoms Molecules Organisms. Standardized elements and a Unified design system for all of our products regardless of platform. Building An Atomic Design System With Sketch Library Ux Blog.







