Then run okta apps create. Choose Single-Page App and press Enter. Ant design vue tutorial.
Ant Design Vue Tutorial, All components can take variations in colour that you can. Before starting it is recommended to learn React and ES2015 first and correctly install and configure Nodejs v8 or above. Create a todo app using this command-.
 From qdmana.com
From qdmana.com
Next well create a config file for prettier. This answer is useful. The html structure and css style of the component are also consistent. The first step is installing the ant-design-vue package along with Lessjs and less-loader which we will need to create our Less variables.
Create and Set up Vue 3 Typescript Project.
This is Ant Designs internal standard for evaluating design quality. Cd create your-app-name npm install ant-design-vuenext ant-designicons-vue npm install -D less less-loader babel-plugin-import. Now that the picture is displayed I want to upload the current file information to the server when I click on the Modal confirmation button. Navigate to the application-. Because the uploaded image should be a file file what we need is new FormData The code is as follows. This is Ant Designs internal standard for evaluating design quality.
Read another article:
 Source: css-tricks.com
Source: css-tricks.com
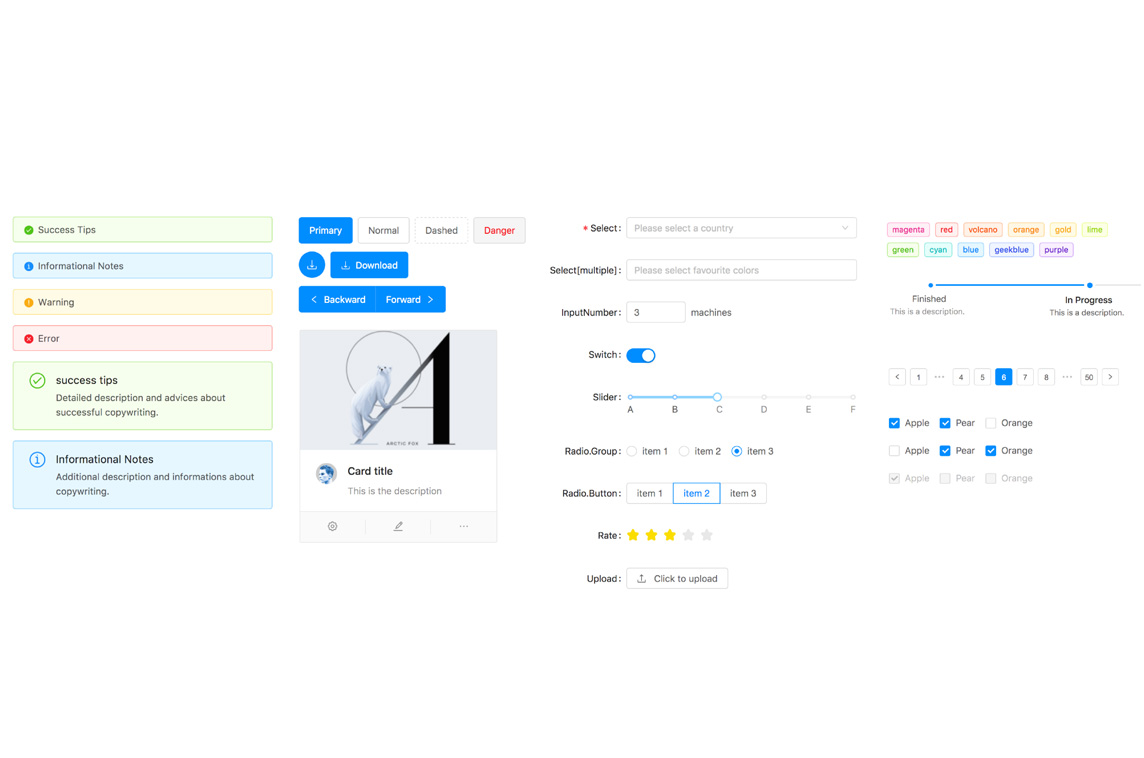
We need your support please click the button to help us increase. Muse - Vue Ant Design Dashboard is built with over 70 frontend individual elements like buttons inputs navbars navtabs cards or alerts giving you the freedom of choosing and combining. This answer is not useful. Validation Components - Ant Design using vee-validate validation providers with vue-ant-design UI. Setting Up And Customizing The Ant Design System In A Nuxt App Css Tricks.

Before starting it is recommended to learn React and ES2015 first and correctly install and configure Nodejs v8 or above. Before starting it is recommended to learn React and ES2015 first and correctly install and configure Nodejs v8 or above. All components can take variations in colour that you can. Well create a file called antd-uijs. Antdesign The Front End Javascript Vue Js React Js Ant Design Pro V4 Initializes The Project In Role Based Access Control Tutorial 2.

Since prettier aims to be configuration free out of the box the. Ant-design-vue provides plenty of UI components to enrich your web applications and we will improve components experience consistently. Manual upload upload files when needed. The ant-design-vue is the Vue implementation of Ant Design. Ant Design Pro Vue.
 Source: codesandbox.io
Source: codesandbox.io
Ant Design is created for enterprise internal desktop applications and committed to improving the experience of users designers and developersAntd pro v4 i. Ant Design Vue Examples Learn how to use ant-design-vue by viewing and forking example apps that make use of ant-design-vue on CodeSandbox. This is Ant Designs internal standard for evaluating design quality. Well start by installing prettier. Ant Design Vue Examples Codesandbox.
 Source: morioh.com
Source: morioh.com
Thank you for cooperation. Well create a file called antd-uijs. This tutorial will only work with static themes. The ant design chart has 27 chart types and hundreds of charts can basically meet all development needs. A Vue3 Vite Ant Design Vue2 Typescript Admin Management System Mini Version.
 Source: codesandbox.io
Source: codesandbox.io
One of three columns One of three columns One of three columns. Since prettier aims to be configuration free out of the box the. We can do this with the following command. Ant Design team use GitHub issues to trace bugs or discuss plans of Ant Design. Ant Design Vue Examples Codesandbox.
 Source: madewithvuejs.com
Source: madewithvuejs.com
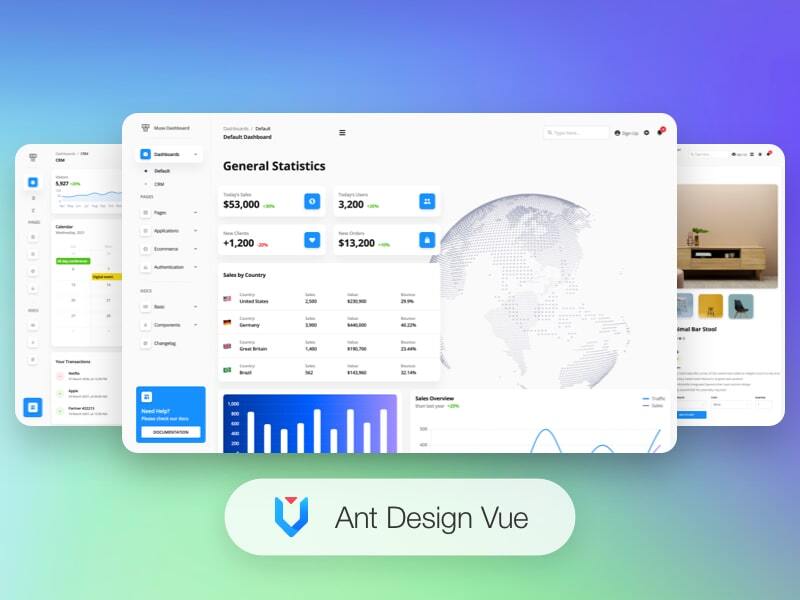
I love it a lot and have been using it to create my student dashboard. Vue create my-app cd my-app vue add ant-design. Cd create your-app-name npm install ant-design-vuenext ant-designicons-vue npm install -D less less-loader babel-plugin-import. All components can take variations in colour that you can. Ant Design Vue Made With Vue Js.
 Source: dev.to
Source: dev.to
Choose Single-Page App and press Enter. Vue create my-app cd my-app vue add ant-design. Now lets tell Nuxt to use it globally via a plugin. Based on the assumption that everyone is pursuing happiness at work we have added the two values of Meaningfulness and Growth on the basis of Certainty and Naturalness to guide each designer towards better judgment and decision-making. 6 Best Ant Design Templates For Web Developers Dev Community.
 Source: developpaper.com
Source: developpaper.com
This answer is useful. Well create a file called antd-uijs. Youll be asked some questions regarding how ant-design-vue is configured in your project. You will see something like this. Ant Design Pro V4 Role Based Access Control Practical Tutorial 3 Create Project With Uml Ui Develop Paper.
 Source: morioh.com
Source: morioh.com
The first step is installing the ant-design-vue package along with Lessjs and less-loader which we will need to create our Less variables. The official guide also assumes that you have intermediate knowledge about HTML CSS and JavaScript and React. Yarn add ant-design-vue less less-loader or npm i ant-design-vue less less-loader. Because the uploaded image should be a file file what we need is new FormData The code is as follows. Ant Design Pro Vue.

Manual upload upload files when needed. Before you begin youll need a free Okta developer account. Muse - Vue Ant Design Dashboard is built with over 70 frontend individual elements like buttons inputs navbars navtabs cards or alerts giving you the freedom of choosing and combining. The style of the component is kept in sync with Ant Design. H5hci0bhvxpjlm.
 Source: stanleytsau.me
Source: stanleytsau.me
Then run okta apps create. If you want to change. I love it a lot and have been using it to create my student dashboard. Select the default app name or change it as you see fit. Display Validation Error Message By Backend In Ant Design Vue.

Create and Set up Vue 3 Typescript Project. Set up your todo-app with these configurations-. So please dont ask usage questions here. I love it a lot and have been using it to create my student dashboard. Muse Vue Ant Design Dashboard Free And Opensource Ant Design Vue Dashboard Bestofvue.

You will see something like this. Install Vue Ant Design and some dependencies. Const formData new FormData. Yarn add ant-design-vue less less-loader or npm i ant-design-vue less less-loader. Ant Design Pro Vue.

Show activity on this post. Well create a file called antd-uijs. Then create a project and add the ant-design-vue plugin. The html structure and css style of the component are also consistent. Github Ceruttimaicon Laravel And Ant Design Vue Projeto Laravel Utilizando O Ant Desugn Vue.







