Support login with account and mobile number. Ant Design is an open source tool with 755K GitHub stars and 31K GitHub forks. Ant design mobile responsive.
Ant Design Mobile Responsive, Wieldy - React Admin Template Ant Design and Redux. NG-ZORRO - Ant Design of Angular. Ants Mobile is designed as a front-end to the modern and user experience that runs smoothly at all screen resolutions in your mobile applications.
 Ant Design Calendar Is Not Mobile Responsive Stack Overflow From stackoverflow.com
Ant Design Calendar Is Not Mobile Responsive Stack Overflow From stackoverflow.com
In most business situations Ant Design needs to solve a lot of information storage problems within the design area so based on 12 Grids System we divided the design area into 24 aliquots. Ant Design Landing. Scaffolds - Scaffold Market. One of three columns One of three columns One of three columns.
Ive been pointed to use Ant Design Mobile.
Use TypeScript to develop provide type definition files support type and attribute smart tips for easy business development. Provide Components are loaded on demand Web page HD. Solid workflow make your code health. Support login with account and mobile number. 10 Unique Layouts and JWT Firebase Auth. Ant Design - The Worlds 2nd Most Popular React UI LibraryAs shown in the video title Ant Design is very popular now in terms of React UI library.
Read another article:
 Source: v1.pro.ant.design
Source: v1.pro.ant.design
Designs are transferred in a responsive manner so that they can be seen on all mobile devices without problems. I should be able to pass dropdown and menu components props to the tabs component to control how the overflowing menu should be rendered. Solid workflow make your code health. We suggest four boxes for horizontal arrangement at most one at least. Layout Ant Design.
 Source: stackoverflow.com
Source: stackoverflow.com
Typical templates for enterprise applications. Redux and Firebase CRUD. Solid workflow make your code health. View on mobile screen - if there are too many tabs then the overflowing tabs are displayed inside a menu triggered by hovering on the 3 dots icon. Ant Design Responsive Navbar Stack Overflow.
 Source: newbedev.com
Source: newbedev.com
Dva - Data Flow Framework. We name the divided area box. Axure Library - Axure library. A npm webpack babel dora dva development framework. Ant Design Responsive Navbar Newbedev.
 Source: stackoverflow.com
Source: stackoverflow.com
Polished and enterprisey look and feel is the primary reason why developers consider Ant Design over the competitors whereas React was stated as the key factor in picking Material-UI. Solid workflow make your code health. Customizable theme with easy config. Import Row Col from antd. Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Axure Library - Axure library. Fully responsive Mobile Tablet Desktop Well documented Both online and offline Easy to customise. Light and Dark theme. Does anyone know how to add a line break between two words in an antd Header component. Ant Design Calendar Is Not Mobile Responsive Stack Overflow.
 Source: github.com
Source: github.com
Dva - Data Flow Framework. Light and Dark theme. Designed for varies of screen size. Ant Motion - Motion Solution. Fixed Collapsible Sider Menu Issue 6997 Ant Design Ant Design Github.
 Source: responsivemiracle.com
Source: responsivemiracle.com
Guys I made this site httpsgogamic-weatherstackblitzio using ant design its not responsive on the mobile version how to make it responsive in mobile guys Asjad-Waseem Asjad-Waseem. Ant Design is a tool in the JavaScript Framework Components category of a tech stack. Polished and enterprisey look and feel is the primary reason why developers consider Ant Design over the competitors whereas React was stated as the key factor in picking Material-UI. You can get a responsive layout by setting breakpoint the Sider will collapse to the width of collapsedWidth when window width is below the breakpoint. Ant Design Premium Responsive Reactjs Admin Html5 Template.
 Source: responsivemiracle.com
Source: responsivemiracle.com
Import Alert Checkbox from antd. By g-axon in Admin Templates. Im using antd but it turns out that isnt responsive. Ant UX - Sitemap Template. Ant Design Premium Responsive Reactjs Admin Html5 Template.

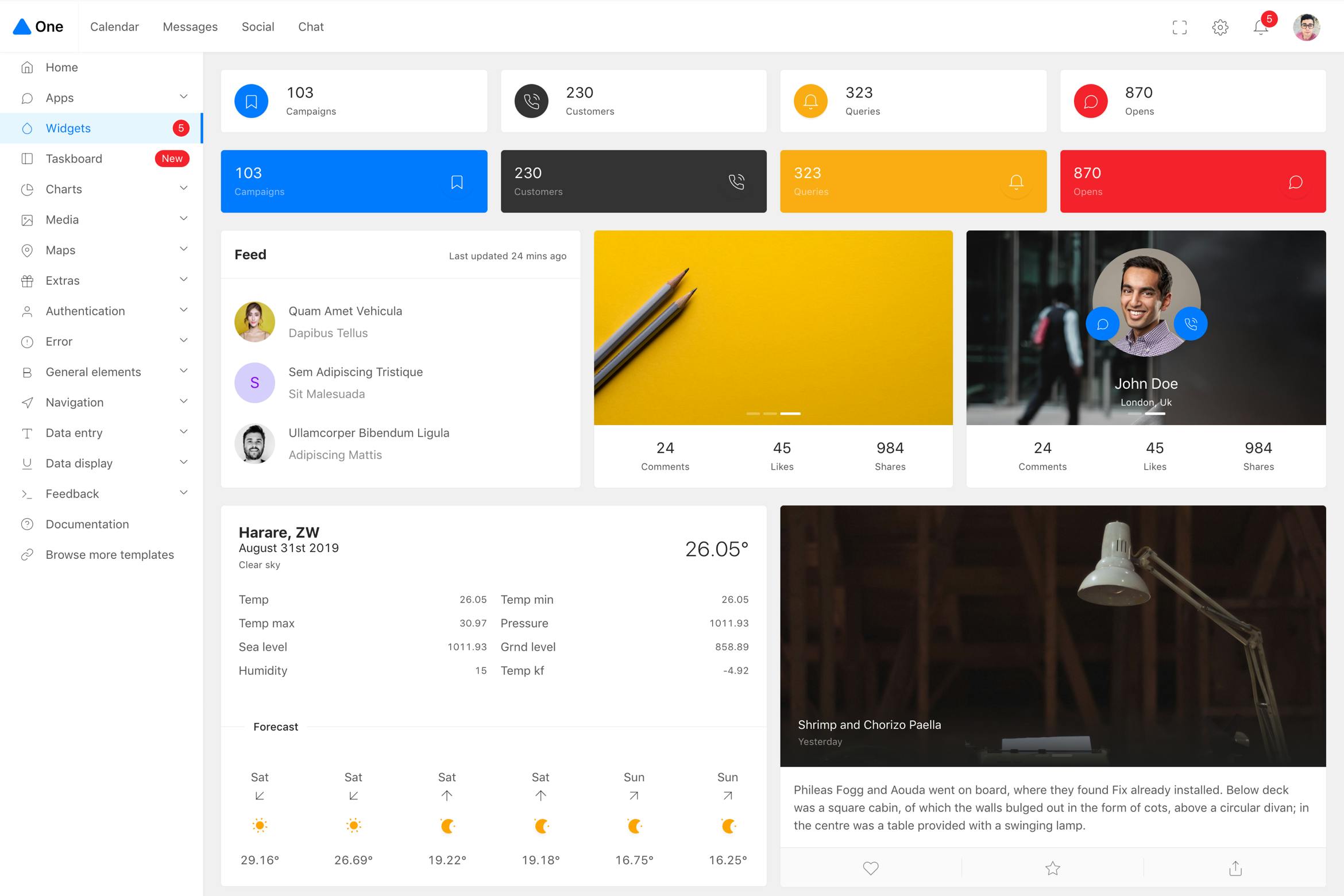
In most business situations Ant Design needs to solve a lot of information storage problems within the design area so based on 12 Grids System we divided the design area into 24 aliquots. In most business situations Ant Design needs to solve a lot of information storage problems within the design area so based on 12 Grids System we divided the design area into 24 aliquots. By g-axon in Admin Templates. Understand what you need. One React Next Js Ant Design Admin Template By Iamnyasha On Envato Elements.
 Source: github.com
Source: github.com
Axure Library - Axure library. Ive been pointed to use Ant Design Mobile. Designed for varies of screen size. Kitchen - Sketch Toolkit. Pages Not Optimized For Mobile Issue 34 Ant Design Ant Design Pro Github.
 Source: stackoverflow.com
Source: stackoverflow.com
There are many useful components available in React Ant Design but they miss the proper responsive. An enterprise-class UI design language and React-based implementation with a set of high-quality React components one of best React UI library for enterprises Ant Design - A UI Design Language Ant Design. Heres a link to Ant Design s. Dva - Data Flow Framework. Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow.
 Source: v2-pro.ant.design
Source: v2-pro.ant.design
We suggest four boxes for horizontal arrangement at most one at least. By g-axon in Admin Templates. An enterprise-class UI design language and React-based implementation with a set of high-quality React components one of best React UI library for enterprises Ant Design - A UI Design Language Ant Design. Guys I made this site httpsgogamic-weatherstackblitzio using ant design its not responsive on the mobile version how to make it responsive in mobile guys Asjad-Waseem Asjad-Waseem. Layout Ant Design.
 Source: clipartmax.com
Source: clipartmax.com
Aug 25 2018 2 min read. By g-axon in Admin Templates. Does anyone know how to add a line break between two words in an antd Header component. Follow Ant Design specification. Ant Design Mobile Ant Design Logo Png Free Transparent Png Clipart Images Download.

We name the divided area box. Wieldy - React Admin Template Ant Design and Redux. Designed for varies of screen size. An enterprise-class UI design language and React-based implementation with a set of high-quality React components one of best React UI library for enterprises Ant Design - A UI Design Language Ant Design. Github Ant Design Ant Design Charts 0 X Site.
 Source: stackoverflow.com
Source: stackoverflow.com
Heres a link to Ant Design s. The UI is fully Configurable and Scalable easily adapt to all kinds of product style. And a special trigger will appear if the collapsedWidth is set to 0. CRA 3 NextJS Apps With AntD 4 React Hooks. How To Make A Responsive Grid Using Ant Design Stack Overflow.







