Page 110 EASY GRIDVIEW WITH GRIDVIEW TUTORIALS DATABASE CHAMBER Step3 In Server Explorer Click on your Database Databasemdf - - Tables - - Add New Table -- Make table like this. The GridView is an updated variant of the basic grid and the Panel supports a locatable scrollable region. Best gridview design in asp net.
Best Gridview Design In Asp Net, In your ASPNET web project add Bootstrap css using this link. Here Mudassar Ahmed Khan has explained with an example how to display data in GridView from database in ASPNet using C and VBNet. Minimum requirement for replacement is a fixed header row fixed footer and columns would be a plus.
 Asp Net Shopping Cart Gridview Stack Overflow From stackoverflow.com
Asp Net Shopping Cart Gridview Stack Overflow From stackoverflow.com
ASPNet SQL Server GridView. Here I will be starting directly with the design part I am skipping the coding part of How to fill data in Gridview I will only sharing the css code to design Gridview control. In this article I will explain with an example how to create GridView with Rounded Corners using CSS in ASPNet. Using the HeaderRowTableSection property you can set the location of the table header.
See in the below figure.
Table - - tbl_data Dont Forget to make ID as IS Identity – True DESIGN CHAMBER Step 4 Now make some design for your application by going to gridviewexcel_demoaspx and fry the code like this. Now write below code on. Add a second GridView to the UserControl and you have the basic design. All right lets get start. GridView is most feature-rich control in ASPNET. However its extremely customizable.
Read another article:
 Source: techbrij.com
Source: techbrij.com
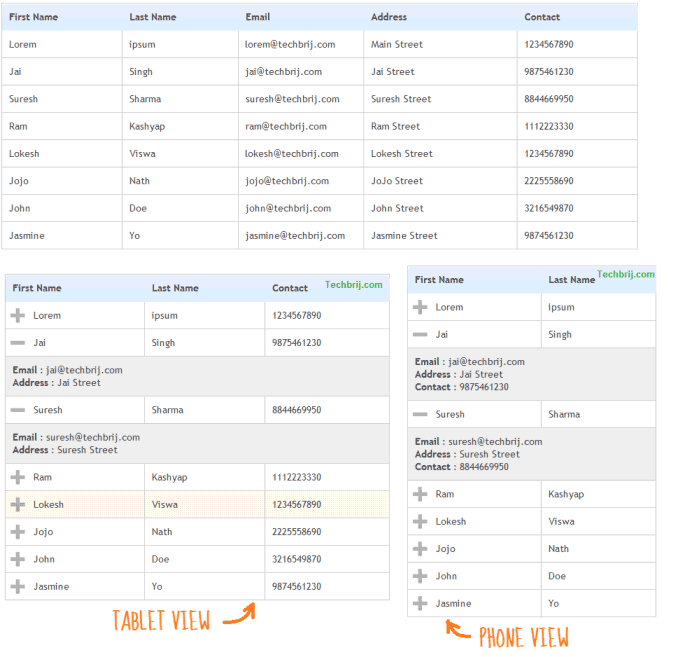
In the Design Source write the code as in the following. This will help the bootstrap class to style the tables header row and the body rows accordingly. These can be individual controls or another GridView At the highest level of the nested view is an ASPNET Web Page. Accept Solution Reject Solution. Making Asp Net Gridview Responsive With Jquery Footable Techbrij.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
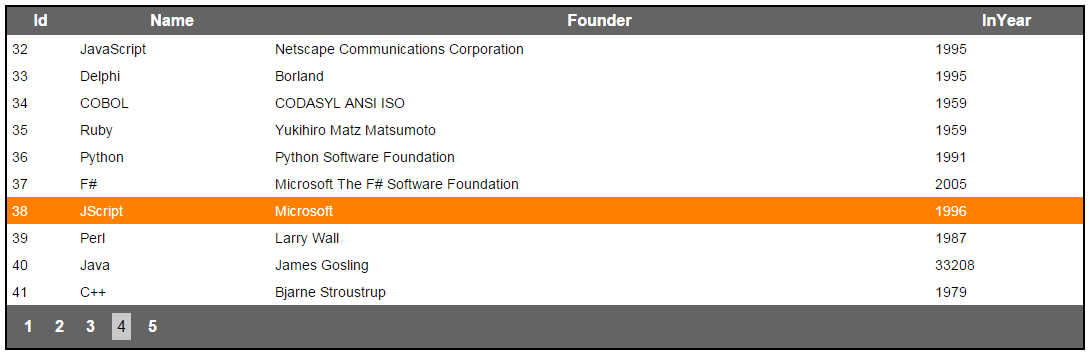
So lets break it into parts. This is the aspx code in DataGrid. These can be individual controls or another GridView At the highest level of the nested view is an ASPNET Web Page. All right lets get start. Responsive Gridview In Asp Net.
 Source: social.technet.microsoft.com
Source: social.technet.microsoft.com
The data will be fetched from database and then will be displayed in GridView in ASPNet using C and VBNet. Minimum requirement for replacement is a fixed header row fixed footer and columns would be a plus. How to design a gridview. The ability to scroll helps you pack more information in the available real estate on a Web page. Gridview With Server Side Filtering Sorting And Paging In Asp Net Mvc 5 Technet Articles United States English Technet Wiki.
 Source: youtube.com
Source: youtube.com
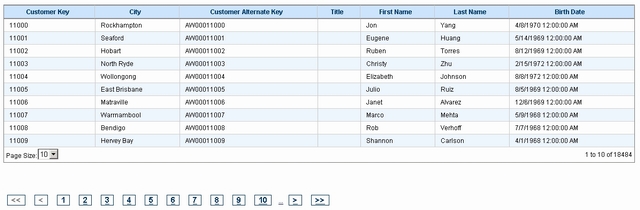
The data will be fetched from database and then will be displayed in GridView in ASPNet using C and VBNet. First add namespace on code page. See in the below figure. Now create a new webform with name WebForm1aspx and edit it as below. Asp Net Gridview Bind Database Table Youtube.
 Source: stackoverflow.com
Source: stackoverflow.com
. This is the aspx code in DataGrid. Add a second GridView to the UserControl and you have the basic design. Microsoft GridView Compatibility GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. Gridview Going Out Of Page Asp Net Stack Overflow.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
We use a DataGrid on webForm. This is the aspx code in DataGrid. In this article I will explain with an example how to create GridView with Rounded Corners using CSS in ASPNet. Now create a new webform with name WebForm1aspx and edit it as below. Responsive Gridview In Asp Net.

Gridview has its advantages and I used to love it. All right lets get start. After completing the previous steps right click on the GridView control and enable editing by right click on the GridView control and select Enable Editing menu item. We currently use a GridView to display 1000 rows of data. Rohit S Tech Talk Creating A Great Looking Gridview With Filtering In Asp Net.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Here we need Jquery and Jquery UI plugin and Jquery CSS plugin. All right lets get start. After completing the previous steps right click on the GridView control and enable editing by right click on the GridView control and select Enable Editing menu item. These can be individual controls or another GridView At the highest level of the nested view is an ASPNET Web Page. Developing A Multi Select Asp Net Gridview Using Jquery.
 Source: parallelcodes.com
Source: parallelcodes.com
Microsoft GridView Compatibility GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. You do this in TemplateField. Microsoft GridView Compatibility GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. Now add the bootstraps css class for table in the GridView control HTML code. Styling The Gridview In Asp Net Parallelcodes.
 Source: codeproject.com
Source: codeproject.com
You do this in TemplateField. . Once you set Enable Editing in the GridView control if you look at your code in the ASPNET page you will see an UPDATE SQL command is added to. If you are trying to make a basic CRUD website have a look at ASPNET 35 Dynamic Data which is a great website to add as a pure data access website with CRUD ability. Display Large Amount Of Data In Gridview With Search Functionality Codeproject.
 Source: parallelcodes.com
Source: parallelcodes.com
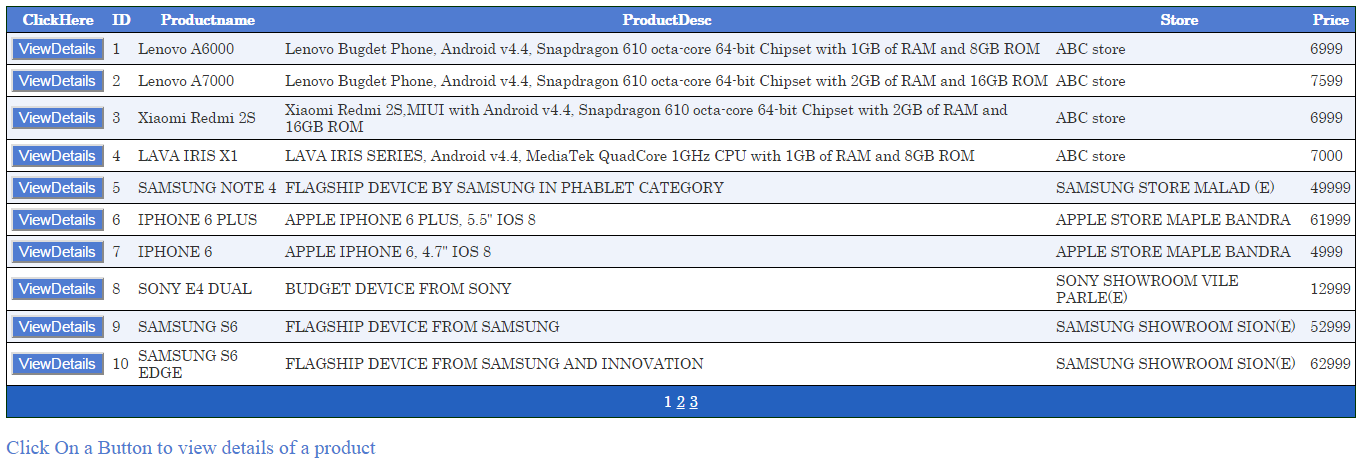
The ability to scroll helps you pack more information in the available real estate on a Web page. This article will illustrate how to make the GridViews Corners rounded using an HTML DIV and the CSS3s Rounded Corner CSS in. This would have to work across IE 6 and greater. How to design a gridview. Gridview With Buttons Asp Net C Parallelcodes.
 Source: stackoverflow.com
Source: stackoverflow.com
. If your intent is just to display data and images then you may use a Repeater control as suggested to have more flexibility in terms of layout formatting. To make editable gridview you need to add under. This would have to work across IE 6 and greater. Asp Net Shopping Cart Gridview Stack Overflow.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Also we see step by step insert delete update in gridview using c. . Nasser Malik LINK. GridView for ASPNET Web Forms includes advanced features that enable developers to build intuitive professional-looking Web applications quickly and easily. Gridview Control In Asp Net.
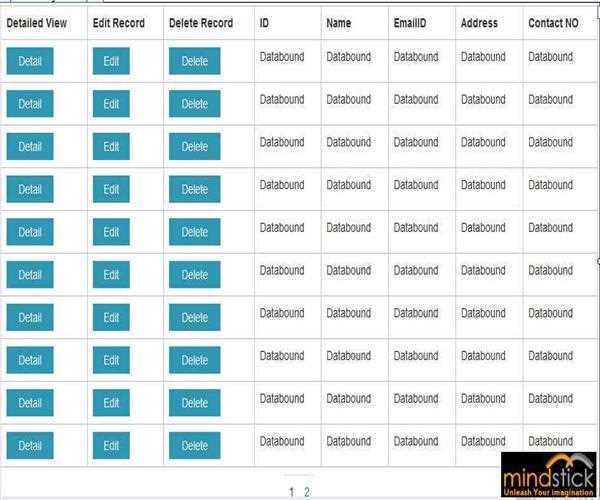
 Source: mindstick.com
Source: mindstick.com
Now add the bootstraps css class for table in the GridView control HTML code. In your ASPNET web project add Bootstrap css using this link. Microsoft GridView Compatibility GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. How to design a gridview. Editable Grid View System Using Bootstrap In Asp Net.
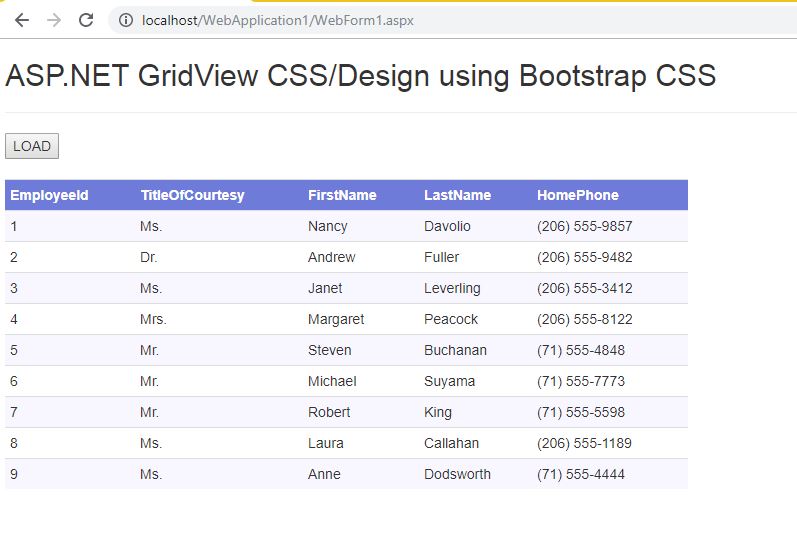
 Source: parallelcodes.com
Source: parallelcodes.com
For the new ASPNET Project select Empty template then select the Web Forms checkbox then click OK. GridView is most feature-rich control in ASPNET. Microsoft GridView Compatibility GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. These can be individual controls or another GridView At the highest level of the nested view is an ASPNET Web Page. Asp Net Gridview Css Designing Using Bootstrap Parallelcodes.







