Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. The reason for its popularity lies in the fact that it is much more than just a pure CSS Grid system. Best grid system for responsive design.
Best Grid System For Responsive Design, The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions based on a width of 960 pixels. But it does make creating responsive websites quick and easy. The best thing you can do is to start noticing how other sites align elements on their page and you will start to see the patterns.
 Why Do We Need To Use A Grid System In Web Design Grid Web Design Responsive Grid Grid Layouts From pinterest.com
Why Do We Need To Use A Grid System In Web Design Grid Web Design Responsive Grid Grid Layouts From pinterest.com
But it does make creating responsive websites quick and easy. Here are some great grid resources to help expand your thinking. One of the hardest problems for web designers is creating bone structure before starting a new website. 13 Best Responsive CSS Grid Systems for Your Web Designs.
Responsive web design is maturing.
Simple Grid is a useful resource to fulfil such a need. Flexbox Grid is a responsive grid system based on the Flexbox display property. Its a quick easy flexible way to create a. Responsive Web Design Grid-View. 13 Best Responsive CSS Grid Systems for Your Web Designs. Whether you can see them or not grids are at the root of most design systems.
Read another article:
 Source: pinterest.com
Source: pinterest.com
Ive participated in the responsive evolution as a UX. But it does make creating responsive websites quick and easy. 100 Best Grid Systems Tools for Responsive Design. Responsive web design is maturing. Digging Deep In Layout Grids In Mobile App Design App Design Mobile App Design Grid App.
 Source: pinterest.com
Source: pinterest.com
Today we will share 20 best free responsive grid system frameworks responsive grid system tutorials and tips. Simple Grid is a useful resource to fulfil such a need. To help with your understanding here are some design systems that outline their grid usage. Its a quick easy flexible way to create a. Download Bootstrap 3 Grid Template For Sketch Free Inside Design Blog Web Design Sketch Free Templates.
 Source: pinterest.com
Source: pinterest.com
13 Best Responsive CSS Grid Systems for Your Web Designs. Responsive Web Design Grid-View. The Responsive Grid System isnt a framework. The reason for its popularity lies in the fact that it is much more than just a pure CSS Grid system. Sorry You Ve Been Rate Limited Web Design Websites Web Design Tutorials Simple Website Design.
 Source: pinterest.com
Source: pinterest.com
The most notable representative of this direction is of course Bootstrap. Try using the 960 grid system. One of the hardest problems for web designers is creating bone structure before starting a new website. Much like Skeleton Bulma is a time-tested solution that is used by thousands of developers out there. Pin On Wireframe.
 Source: pinterest.com
Source: pinterest.com
Simple Grid is a useful resource to fulfil such a need. Add the following code in your CSS. Whether you can see them or not grids are at the root of most design systems. 12 and 16 columns. 30 Useful Responsive Web Design Tutorials Hongkiat Web Design Web Development Design Web Design Tutorials.
 Source: no.pinterest.com
Source: no.pinterest.com
The 996 Grid is very responsive and supports mobile browsers through the use of media queries. But it does make creating responsive websites quick and easy. Skeleton is a collection of CSS files for web designers who need to rapidly produce responsive grid layouts. 13 Best Responsive CSS Grid Systems for Your Web Designs. Pin On Ux Ui Design.
 Source: pinterest.com
Source: pinterest.com
Skeleton is a collection of CSS files for web designers who need to rapidly produce responsive grid layouts. Here are some great grid resources to help expand your thinking. Much like Skeleton Bulma is a time-tested solution that is used by thousands of developers out there. The Responsive Grid System isnt a framework or a boilerplate. Grid Based Web Design Resources Web Design Tools Web Design Web Design Resources.
 Source: pinterest.com
Source: pinterest.com
The Responsive Grid System isnt a framework. The Responsive Grid System isnt a framework or a boilerplate. Intermediate HTML5 Intermediate CSS. Whether you can see them or not grids are at the root of most design systems. Creating Responsive Grid Templates With Sidebar Nav Panels In Sketch Responsive Grid Grid Grid Layouts.
 Source: pinterest.com
Source: pinterest.com
To help with your understanding here are some design systems that outline their grid usage. Whether you can see them or not grids are at the root of most design systems. Its a quick easy flexible way to create a. Grid is a basic building block made up of horizontal or vertical or curved guidelines to create beautiful designs. 7 Css Grid Layout Frameworks For Responsive Web Design Desktops Laptops Tablets Smartphones There Are Now Num Css Grid Grid Layouts Responsive Web Design.
 Source: pinterest.com
Source: pinterest.com
This foundational element is important to understand as you move forward with projects and will make using frameworks easier and more intuitive. Grid is a basic building block made up of horizontal or vertical or curved guidelines to create beautiful designs. The reason for its popularity lies in the fact that it is much more than just a pure CSS Grid system. The 996 Grid is very responsive and supports mobile browsers through the use of media queries. 6 Rules For Creating Grid Layouts In Web Design Elementor Grid Layouts Web Design Grid Design.
 Source: pinterest.com
Source: pinterest.com
This makes sure that the padding and border are included in the total width and height of the elements. But sometimes they can be over-featured and a grid framework is what we may be looking for. Intermediate HTML5 Intermediate CSS. There are a dozen responsive grid systems in the wild. Why Do We Need To Use A Grid System In Web Design Grid Web Design Responsive Grid Grid Layouts.
 Source: pinterest.com
Source: pinterest.com
First ensure that all HTML elements have the box-sizing property set to border-box. Try using the 960 grid system. 13 Best Responsive CSS Grid Systems for Your Web Designs. It is fully responsive mobile-friendly modular and. Pin On Ui Ux.
 Source: pinterest.com
Source: pinterest.com
12 and 16 columns. Try using the 960 grid system. Add the following code in your CSS. Simple Grid is a useful resource to fulfil such a need. Ux Grid Size Switch Interactive Design Web App Design Responsive Grid System.
 Source: br.pinterest.com
Source: br.pinterest.com
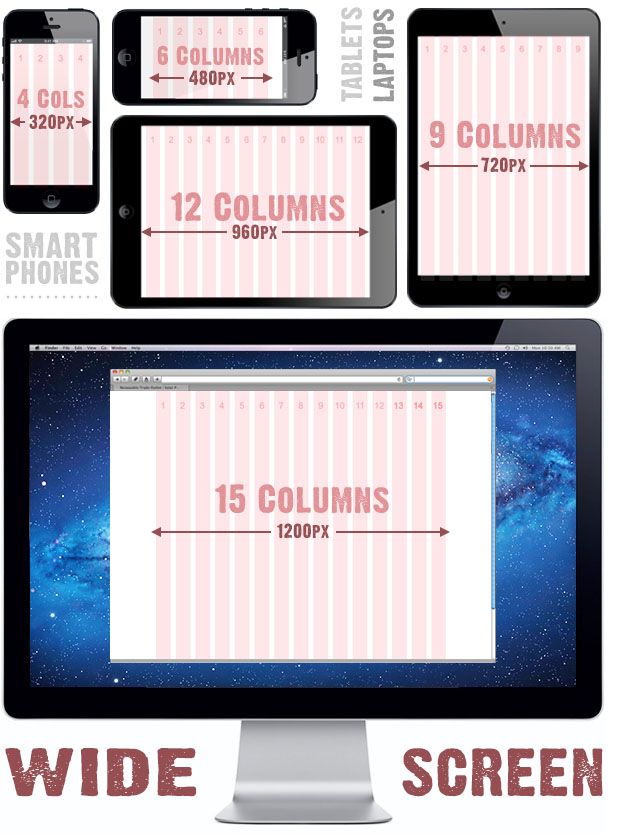
Today we will share 20 best free responsive grid system frameworks responsive grid system tutorials and tips. What is the best grid system for responsive design. Flexbox Grid is a responsive grid system based on the Flexbox display property. The Responsive Grid System isnt a framework or a boilerplate. 1200 12 Column Grid Jpg 620 835 Web Design Web Design Quotes Web Design Tips.
 Source: pinterest.com
Source: pinterest.com
The grid system will show content perfectly on any device from a desktop laptop tablet or smartphone. Skeleton is a collection of CSS files for web designers who need to rapidly produce responsive grid layouts. Its not a boilerplate either. The most notable representative of this direction is of course Bootstrap. Https Www Glorifyapp Com Learn Grids In Designing In 2021 Web Design Quotes Grid Design Layout Grid Layouts.







