The days of 640 x 480 have long since past. Design for tablet displays from 601962 through 1280800. Average screen resolution for web design 2018.
Average Screen Resolution For Web Design 2018, This is diagonal measure of the screen from corner to corner just like youd measure a TV. Experience Total Design Freedom and the Ability to Customize Your Site as You Wish. This brings up a good question for web developers.
 Pin On Motion Graphics Ideas From pinterest.com
Pin On Motion Graphics Ideas From pinterest.com
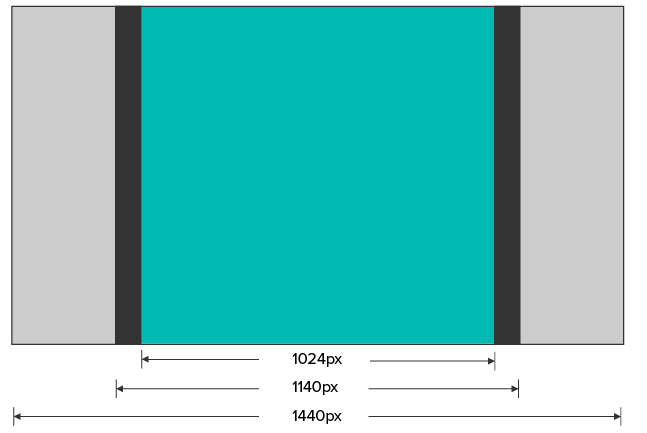
But to give you a quick answer the most common design file resolution used by the digital agencies that we work with is 1440px wide with the main content container that is 1140px. Resizing images for the web - In this article we will look at digital imaging concepts to do with resolution image size and resizing images for the web. Desktop Screen Resolution Stats UK. 14 Notebook 156 Laptop 185 monitor.
414x896 1944 375x667 1367 375x812 123 414x736 891 360x640 821 Most Common Tablet Screen Resolutions In The US.
Design for mobile displays from 360640 through 414896. It is also displayed to smartphones in landscape orientation. Tablet Screen Resolution Stats UK. This is diagonal measure of the screen from corner to corner just like youd measure a TV. Experience Total Design Freedom and the Ability to Customize Your Site as You Wish. At that size the pixels you see on the screen are all the pixels there are.
Read another article:
 Source: thewhitelabelagency.com
Source: thewhitelabelagency.com
But to give you a quick answer the most common design file resolution used by the digital agencies that we work with is 1440px wide with the main content container that is 1140px. Check Google Analytics and optimise for your target audiences most common resolution sizes. The original iPhone had a screen with dimensions of 320480. Theres no standard resolution for web design that is best for all cases since websites need to consider how their audience is using the site and what their design concept is. Recommended Screen Resolution For Web Design.
 Source: pinterest.com
Source: pinterest.com
You will often find computer monitors of distinct sizes that have the same count of pixels such as a 24-inch monitor or a 32-inch monitor both having a screen resolution of 1920 x 1080. Very old computers use 8 bits color hardware which gives a maximum of 256 colors. At that size the pixels you see on the screen are all the pixels there are. You will often find computer monitors of distinct sizes that have the same count of pixels such as a 24-inch monitor or a 32-inch monitor both having a screen resolution of 1920 x 1080. Ipad Browser Window With Tabs Screen Sizes C Kylej Larson Screen Size Ipad Screen Size Web Design Tips.
 Source: thewhitelabelagency.com
Source: thewhitelabelagency.com
Desktop Screen Resolution Stats UK. Theres no standard resolution for web design that is best for all cases since websites need to consider how their audience is using the site and what their design concept is. Newer computers use 24 or 32 bits display hardware and are able to display 16777216 different colors. HomeWeb Development Screen resolution statistics Screen Resolution Statistics. Recommended Screen Resolution For Web Design.
 Source: gbksoft.com
Source: gbksoft.com
Design from 360640 through 19201080. Experience Total Design Freedom and the Ability to Customize Your Site as You Wish. Obviously therell be a lot of variation here as most monitors. The standard at that time was to design for a fluid screen width with the difference between the smaller screens and the larger screens being relatively minor. Common Screen Sizes For Responsive Web Design In 2021.
 Source: gbksoft.com
Source: gbksoft.com
But to give you a quick answer the most common design file resolution used by the digital agencies that we work with is 1440px wide with the main content container that is 1140px. The days of 640 x 480 have long since past. Optimal Screen Resolution for Web Design. Experience Total Design Freedom and the Ability to Customize Your Site as You Wish. Common Screen Sizes For Responsive Web Design In 2021.
 Source: gbksoft.com
Source: gbksoft.com
The standard at that time was to design for a fluid screen width with the difference between the smaller screens and the larger screens being relatively minor. You will often find computer monitors of distinct sizes that have the same count of pixels such as a 24-inch monitor or a 32-inch monitor both having a screen resolution of 1920 x 1080. For example 21 CRTs can display 16001280 or 18001440 but you would prefer to use 12801024 to make text readable. Very old computers use 8 bits color hardware which gives a maximum of 256 colors. Common Screen Sizes For Responsive Web Design In 2021.
 Source: pinterest.com
Source: pinterest.com
The standard resolution for web images is 72 PPI often called screen resolution. Ad Use Wixs Advanced Web Page Design Tools to Create Your Professional Site in an Instant. Experience Total Design Freedom and the Ability to Customize Your Site as You Wish. Optimal Screen Resolution for Web Design. Pin On Motion Graphics Ideas.
 Source: gbksoft.com
Source: gbksoft.com
Screen resolution Display ratio Usage Screen size type. Mobile Screen Resolution Stats UK. Check Google Analytics and optimise for your target audiences most common resolution sizes. An image thats 4 long at 72 PPI will take up about 4 of your monitor. Common Screen Sizes For Responsive Web Design In 2021.
 Source: thewhitelabelagency.com
Source: thewhitelabelagency.com
Check Google Analytics and optimise for your target audiences most common resolution sizes. It is also displayed to smartphones in landscape orientation. 20481536 is the maximum resolution supported by VGA cable thus CRT monitors were produced up to this resolution. Optimal Screen Resolution for Web Design. Recommended Screen Resolution For Web Design.
 Source: kylejlarson.com
Source: kylejlarson.com
Ad Use Wixs Advanced Web Page Design Tools to Create Your Professional Site in an Instant. Newer computers use 24 or 32 bits display hardware and are able to display 16777216 different colors. The higher the number of pixels a screen can show the sharper and more detailed the image quality. Very old computers use 8 bits color hardware which gives a maximum of 256 colors. Ipad Screen Size Guide Web Design Tips All The Specs You Need.
 Source: pinterest.com
Source: pinterest.com
The original iPad had a screen with dimensions of 7681024. Screen resolution display size statistics. Obviously therell be a lot of variation here as most monitors. The original iPad had a screen with dimensions of 7681024. Responsive Web Made Easier With Chrome Devtools Device Mode Responsive Web Make It Simple Responsive Web Design.
 Source: thewhitelabelagency.com
Source: thewhitelabelagency.com
Most common screen resolutions. The iPad layout is 970px wide which fits nicely onto an iPad screen in landscape orientation with a little white space to the left and right. IPad Screen Size points These points are the size that the device is using for coordinates. Ad Use Wixs Advanced Web Page Design Tools to Create Your Professional Site in an Instant. Recommended Screen Resolution For Web Design.
 Source: pinterest.com
Source: pinterest.com
HomeWeb Development Screen resolution statistics Screen Resolution Statistics. As a website designer you need to pay particular attention to the resolution for websites. Design for mobile displays from 360640 through 414896. Desktop Screen Resolution Stats UK. Platform Screen Resolution Statistics Creative Data Visualization Infographic Data Visualization Infographic Data Visualization Infographic.
 Source: kylejlarson.com
Source: kylejlarson.com
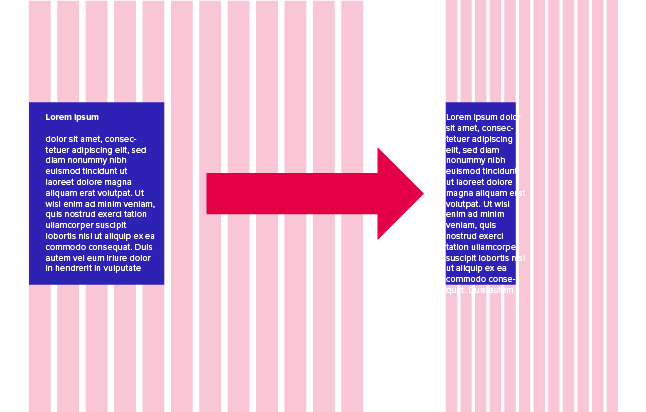
While its common to see mockups at some or all of those breakpoints its also common to need to provide multiple renderings of a particular page showing intermediate design inflection points. While its common to see mockups at some or all of those breakpoints its also common to need to provide multiple renderings of a particular page showing intermediate design inflection points. For example 21 CRTs can display 16001280 or 18001440 but you would prefer to use 12801024 to make text readable. HomeWeb Development Screen resolution statistics Screen Resolution Statistics. Ipad Screen Size Guide Web Design Tips All The Specs You Need.
 Source: pinterest.com
Source: pinterest.com
It is also displayed to smartphones in landscape orientation. Newer computers use 24 or 32 bits display hardware and are able to display 16777216 different colors. Very old computers use 8 bits color hardware which gives a maximum of 256 colors. The original iPhone had a screen with dimensions of 320480. Best Screen Size Screen Resolution To Design Websites Is There A Standard Size What Is The Most Common Dimension Screen Size Web Design Website Design.







