Posted by 7 months ago. How to design systems of components Nowadays digital products must be able to exist across any and all devices screen sizes and mediums at the same uxdesigncc. Atomic design vue.
Atomic Design Vue, IMO the atomic design pattern given some general guidelines for a dev team seems to offer a solid benefit in continued development and expansion such as easily spinning off. Hi allIn this video we are going to see the atomic design in Vuejs. Atomic design is a methodology for creating design systems chemistry-based and there are five distinct levels in atomic design.

The style guide contains the basic rules constraints and elements that your design will be built upon. This book introduces a methodology for thinking of our UIs as thoughtful hierarchies discusses the qualities of effective pattern libraries and showcases techniques to transform your teams design and development workflow. Hi allIn this video we are going to see the atomic design in Vuejs. E-commerce recommendation system website using vue and python Dec 05 2021 VueJS with Atomic Design exemple Dec 05 2021 Memory game written in Vue 2 Dec 05 2021 Community mobile application created for the Freqtrade bot made with Vue Dec 05 2021 A Vuejs template with built-in Vite Sass TypeScript PostCSS and Tailwind CSS Dec 05 2021.
You can read his full post for a comprehensive overview.
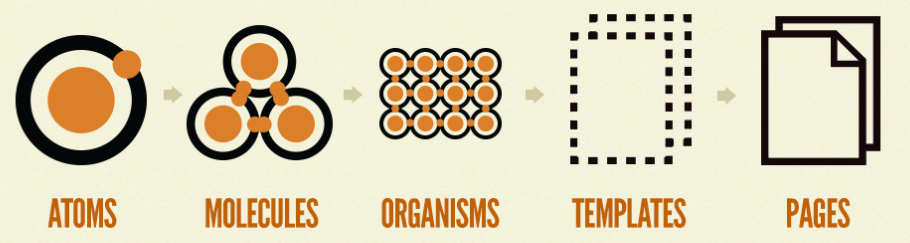
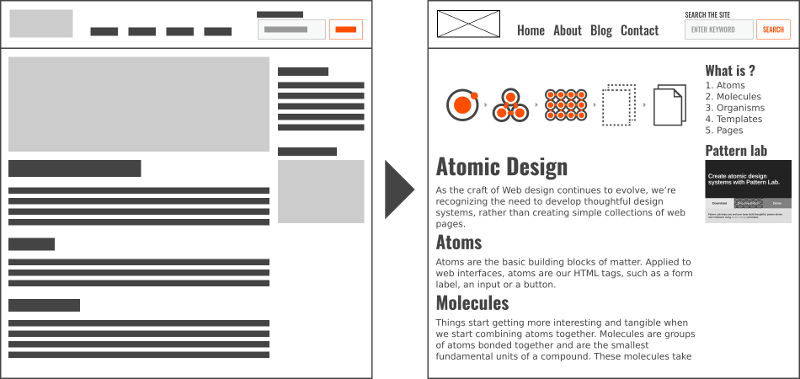
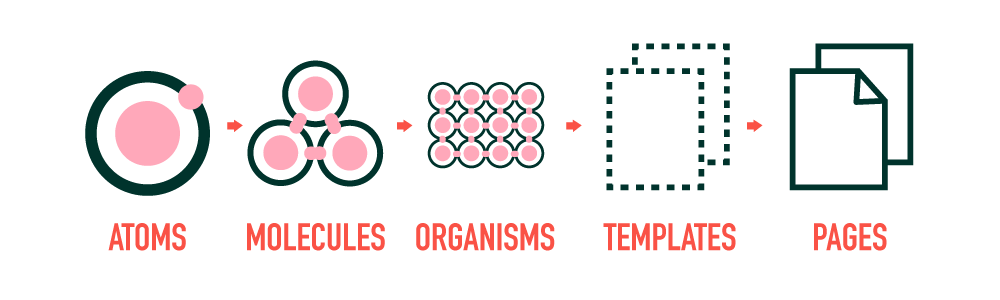
Atoms molecules organisms templates and pages. Sep 25 2021 1 min read. As Brad Frost says Atomic design is like mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time. As the craft of Web design continues to evolve were recognizing the need to develop thoughtful design systems rather than creating simple collections of web pages. IMO the atomic design pattern given some general guidelines for a dev team seems to offer a solid benefit in continued development and expansion such as easily spinning off. You can read his full post for a comprehensive overview.
Read another article:
 Source: npmjs.com
Source: npmjs.com
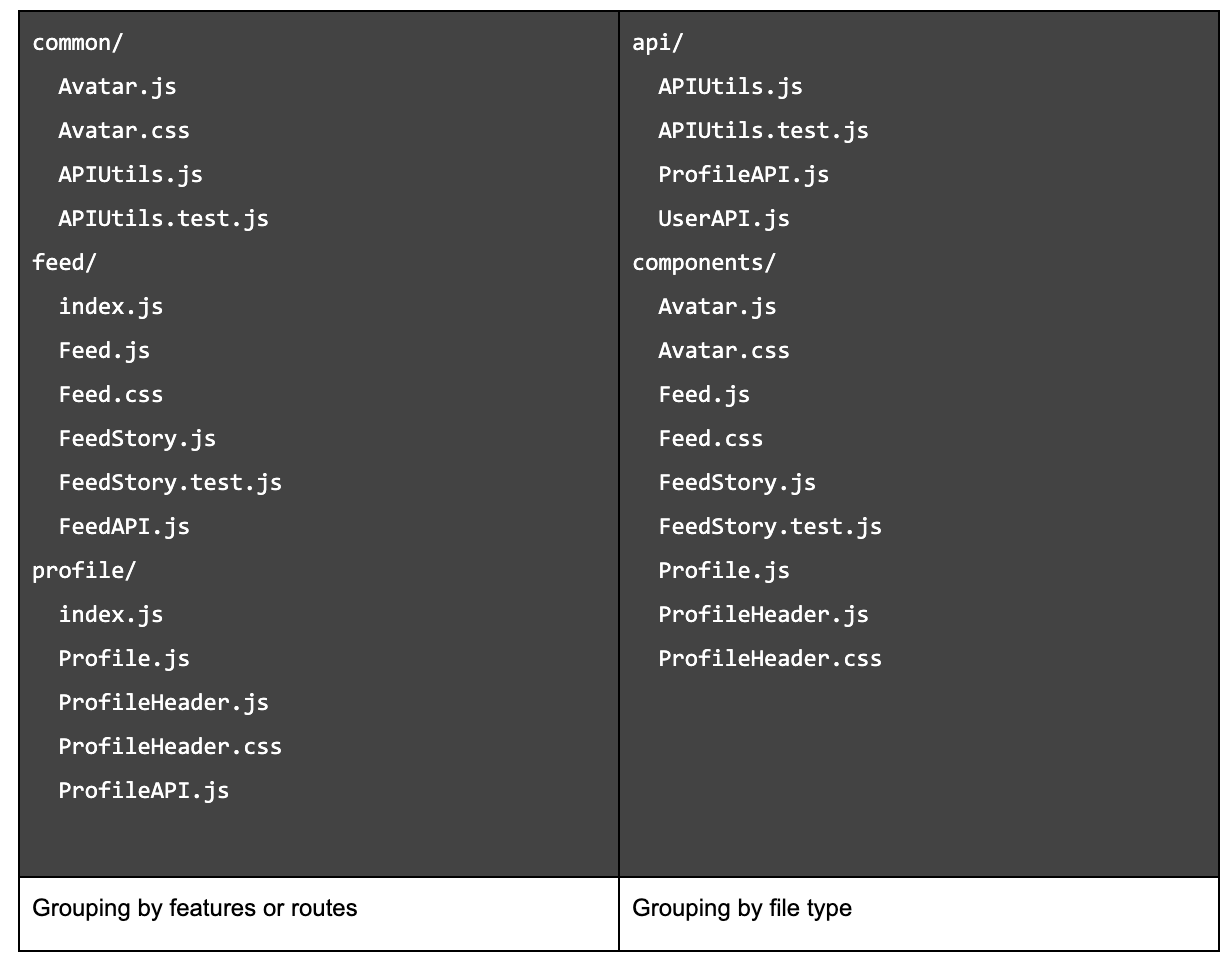
It is a system that is based on hierarchy importance type and role of each and every component. Atomic design by Brad Frost is a mental model to help you think of user interfaces as a cohesive whole and a collection of parts at the same time. A folder structure should follow a consistent pattern to allow you and other people browse through the files quickly and. VueJS with Atomic Design Build Setup install dependencies npm install serve with hot reload at localhost3000 npm run dev build for produc Information Category. Vue Atomic Design Npm.

Vue front-end boilerplate based on atomic design methodology. Atoms are like HTML tags a label an input or a button. Are the basic structure of matter applied to web atoms are like HTML tags a label an input or a button. Atomic Design is a design principle that allows the splitting of UI code into smaller low level chunks Components and build it bottom-up to a fully functional page or application. How To Structure Css In Vue Like A Pro By Mia Salazar Medium.

What is Atomic Design. How to structure a Vuejs app using Atomic Design and TailwindCSS. The focus of this post is not to deeply explain atomic design principles. Vendor component wrapper design pattern. Github Samuraikun Atomic Design Vue Vue Component Samples Based On Atomic Design.
 Source: migi.hatenablog.com
Source: migi.hatenablog.com
Atomic design is a methodology for creating design systems chemistry-based and there are five distinct levels in atomic design. Run the following command in your terminal and read the installation guide to get started. The style guide contains the basic rules constraints and elements that your design will be built upon. To learn more check out chapter 2 of the book Also in this article Alba Silvente dives deeper into how you can apply atomic design principles in Vuejs. Vue Js Atomic Design Vue Js Advent Calendar 2017 5日目 It S An Endless World.
 Source: blog.ippon.tech
Source: blog.ippon.tech
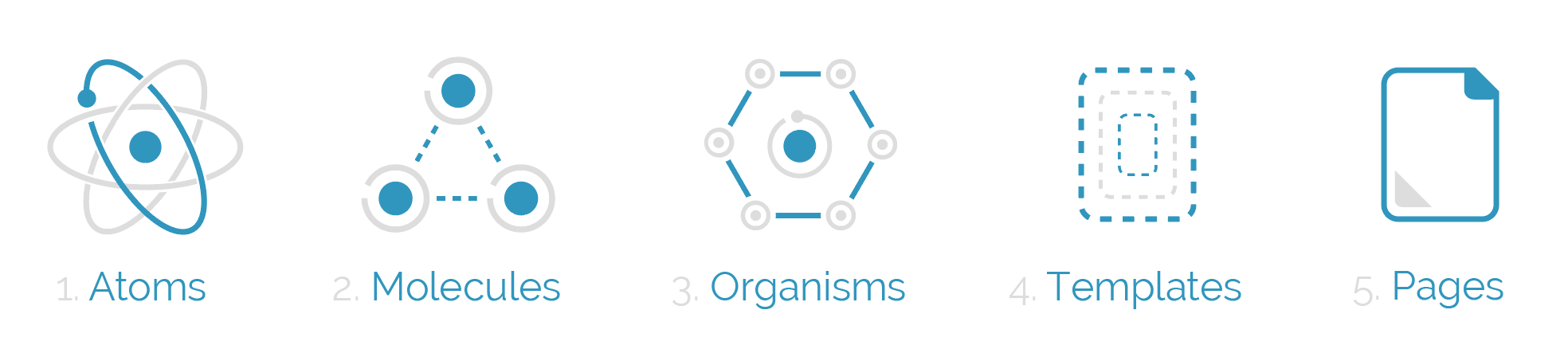
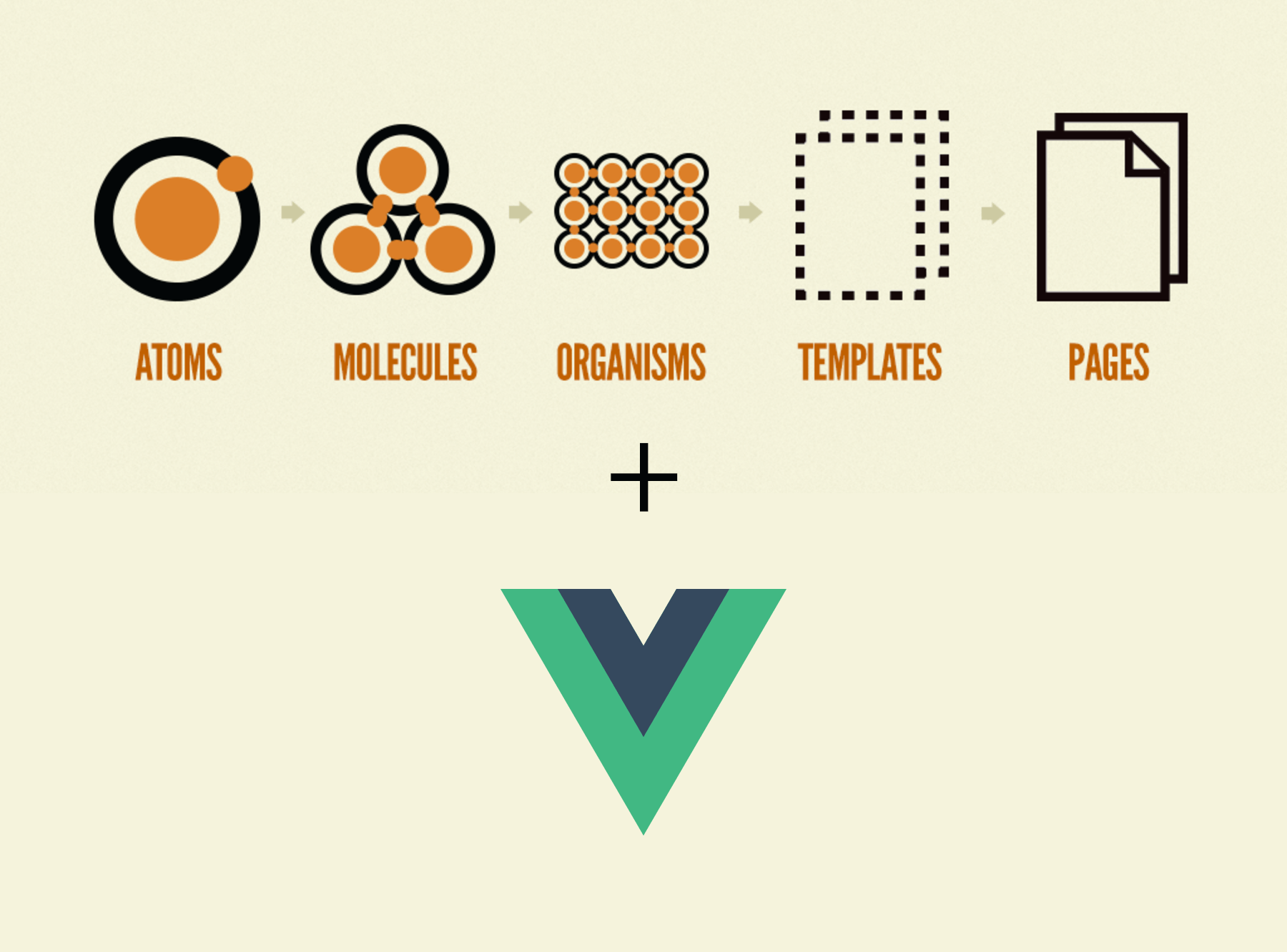
Atoms Molecules Organisms Templates and Pages. Atomic design by Brad Frost is a mental model to help you think of user interfaces as a cohesive whole and a collection of parts at the same time. I will be using Nuxtjs but the concept will remain the same for any Vue projectHope. What is Atomic Design. Atomic Design In Practice.
 Source: dev.to
Source: dev.to
IMO the atomic design pattern given some general guidelines for a dev team seems to offer a solid benefit in continued development and expansion such as easily spinning off. Atomic design is methodology for creating design systems. A folder structure should follow a consistent pattern to allow you and other people browse through the files quickly and. Sep 25 2021 1 min read. Vue Js How To Maintain Atomic Design Principles When Using Vendor Components Dev Community.

Atomic design is methodology for creating design systems. Update vue config. Atomic design is a methodology for creating design systems chemistry-based and there are five distinct levels in atomic design. Through the comparison to atoms molecules and organisms we can think of the design of our UI as a. Aplicando Atomic Web Design En Un Proyecto De Nuxt Js By Enrique Aparicio Planetahuerto Medium.
 Source: blog.ippon.tech
Source: blog.ippon.tech
To learn more check out chapter 2 of the book Also in this article Alba Silvente dives deeper into how you can apply atomic design principles in Vuejs. Are the basic structure of matter applied to web atoms are like HTML tags a label an input or a button. Atomic Design details all that goes into creating and maintaining robust design systems allowing you to roll out higher quality more consistent UIs faster than ever before. Atoms Molecules Organisms Templates and Pages. Atomic Design In Practice.
 Source: danilowoz.com
Source: danilowoz.com
But when used in the right way it becomes a powerful ally for developers. How to design systems of components Nowadays digital products must be able to exist across any and all devices screen sizes and mediums at the same uxdesigncc. But when used in the right way it becomes a powerful ally for developers. A folder structure should follow a consistent pattern to allow you and other people browse through the files quickly and. Atomic Design And Reactjs.
 Source: github.com
Source: github.com
Atomic design folder structure. For the purposes of this article its important to know that Atomic Design breaks design systems and the components that make up an application into a hierarchy with five levels. Vendor component wrapper design pattern. The style guide contains the basic rules constraints and elements that your design will be built upon. Github Milad Alizadeh Vue Cli Plugin Atomic Design Vue Cli Plugin For Atomic Design Storybook.
 Source: shahbaziamir.medium.com
Source: shahbaziamir.medium.com
Update vue config. Vue front-end boilerplate based on atomic design methodology. Create atomic design systems with Pattern Lab. Atomic design folder structure. Use Atomic Design In Nuxt Js With Tailwind Css Medium.
 Source: github.com
Source: github.com
Are the basic structure of matter applied to web atoms are like HTML tags a label an input or a button. How to design systems of components Nowadays digital products must be able to exist across any and all devices screen sizes and mediums at the same uxdesigncc. Atoms molecules organisms templates and pages. As Brad Frost says Atomic design is like mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time. Github Samuraikun Atomic Design Vue Vue Component Samples Based On Atomic Design.
 Source: qiita.com
Source: qiita.com
Through the comparison to atoms molecules and organisms we can think of the design of our UI as a. Atomic design folder structure. This book introduces a methodology for thinking of our UIs as thoughtful hierarchies discusses the qualities of effective pattern libraries and showcases techniques to transform your teams design and development workflow. Hi allIn this video we are going to see the atomic design in Vuejs. .
 Source: medium.com
Source: medium.com
The focus of this post is not to deeply explain atomic design principles. Atoms Molecules Organisms Templates and Pages. The components are combined in a way that resembles the structure of our universe. Inspiration As the name suggests Atomic Design Principle is inspired from the basic building blocks of the nature - Atoms Molecules and Organisms. Visually Breaking Down Ui Components Using Atomic Design And Building With React Part 2 By Ugonna Thelma Backticks Tildes Medium.
 Source: tsh.io
Source: tsh.io
How to design systems of components Nowadays digital products must be able to exist across any and all devices screen sizes and mediums at the same uxdesigncc. What is Atomic Design. Atoms are like HTML tags a label an input or a button. How to structure a Vuejs app using Atomic. Atomic Design Explained By Ryan Reynolds Tsh Io.







