GetColor Context context int colorAttributeResId String errorMessageComponent Returns the color int for the provided theme color attribute. 22- Build and run. Android studio material design colors.
Android Studio Material Design Colors, Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. Up next is the colorful part Pun intended. Import the comandroidsupportappcompat-v7 library in your projects buildgradle Moduleapp file.
 The Ultimate Guide On Designing A Dark Theme For Your Android App By Chethan Kvs Prototypr From blog.prototypr.io
The Ultimate Guide On Designing A Dark Theme For Your Android App By Chethan Kvs Prototypr From blog.prototypr.io
Returns the color int for the provided theme color attribute or the default value if the attribute is not set in the current theme using the view s Context. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. If the user wants to switch their system theme to Dark Theme then the Google MDCs will automatically adapt and change their color and background to match the Dark Theme. Creating an immersive experience.
21- You can change the color of the slider pointer or as its called Thumb by adding the following code.
1In Android Studio go to File New Project and fill all the details required to create a new project. One more thing great about the Google Material Design Components is that they support for cross-platform that includes Android IOS Flutter Web applications. To add a dark theme to your app use Material Design Components MDC for Androids support. In the previous article How to Create a Basic Color Picker Tool in Android we have discussed to create a basic color picker toolIn this article we are going to create the same color picker tool but using a color wheel and sliderThis is another type of the Color Picker which allows user to pick the brightness level of the color and color intensity. Material Design encourages dynamic use of color especially when you have rich images to work with. Primary along with a.
Read another article:
 Source: pinterest.com
Source: pinterest.com
22- Build and run. Then back in my style I had to get rid of my many color attempts and add an item for boxStrokeColor that pointed to this file. Returns the color int for the provided theme color attribute or the default value if the attribute is not set in the current theme using the view s Context. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. Material Design Color Palette Generator Material Palette Web Design Color Material Design Palette Material Design.
 Source: pinterest.com
Source: pinterest.com
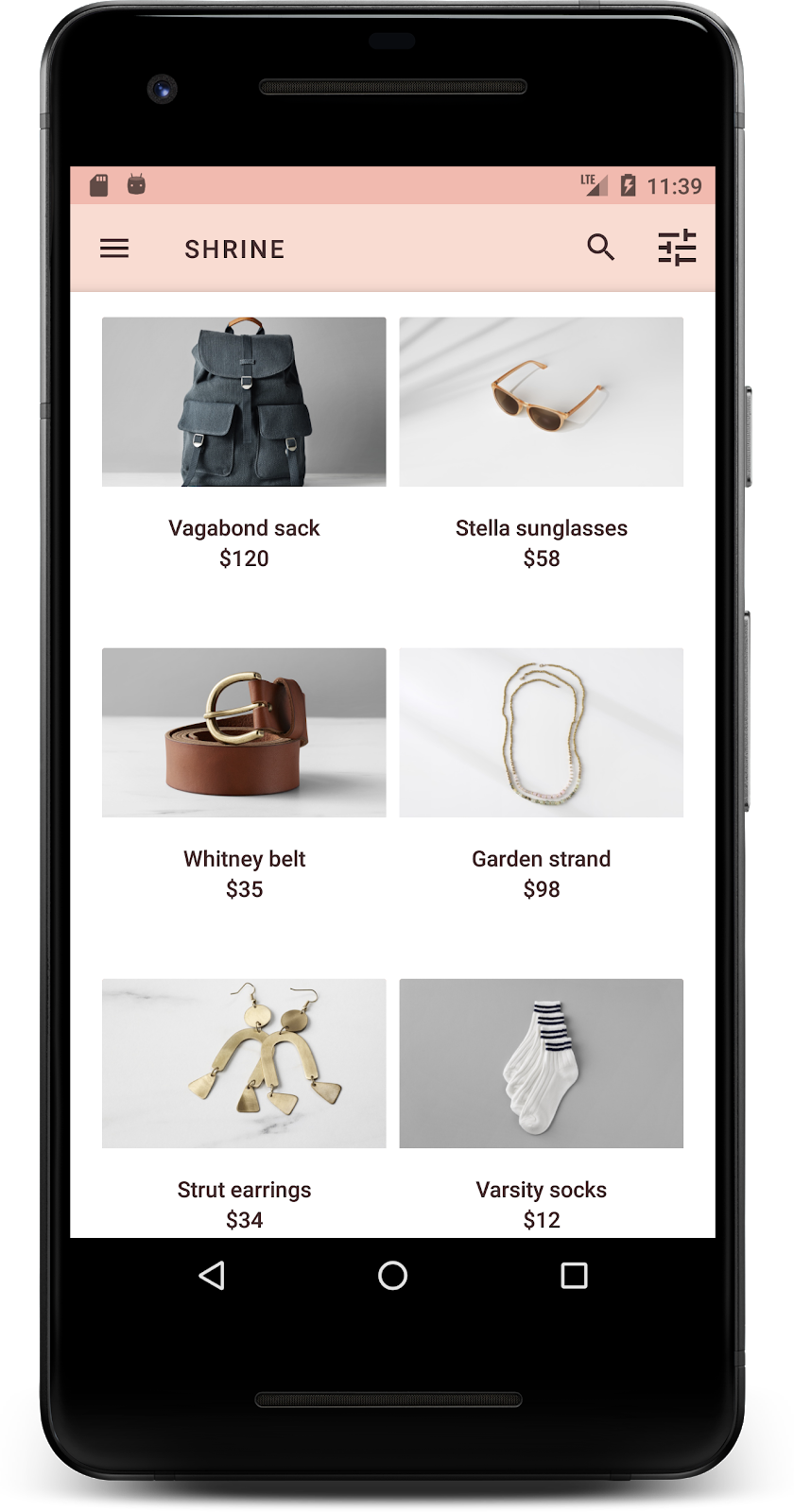
Or use the Material Design palette tool to generate palettes. Dark and light variants of each color can then be applied to your UI in different ways. Here are both styles. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Material Design Color Palette Generator Choose A Couple Main Colors And Generate A Ba Color Palette Generator Material Color Palette Material Design Palette.
 Source: sitepoint.com
Source: sitepoint.com
You can go through this material design color patterns and choose the one that suits your app. When it prompts to select a default activity select Blank Activity and proceed. Then in the style we use the identifies prefixed by color and a for the primary color primary dark and accent color. In this section you will learn how to customize the appearance of the sliders. Material Design With The Android Design Support Library Sitepoint.
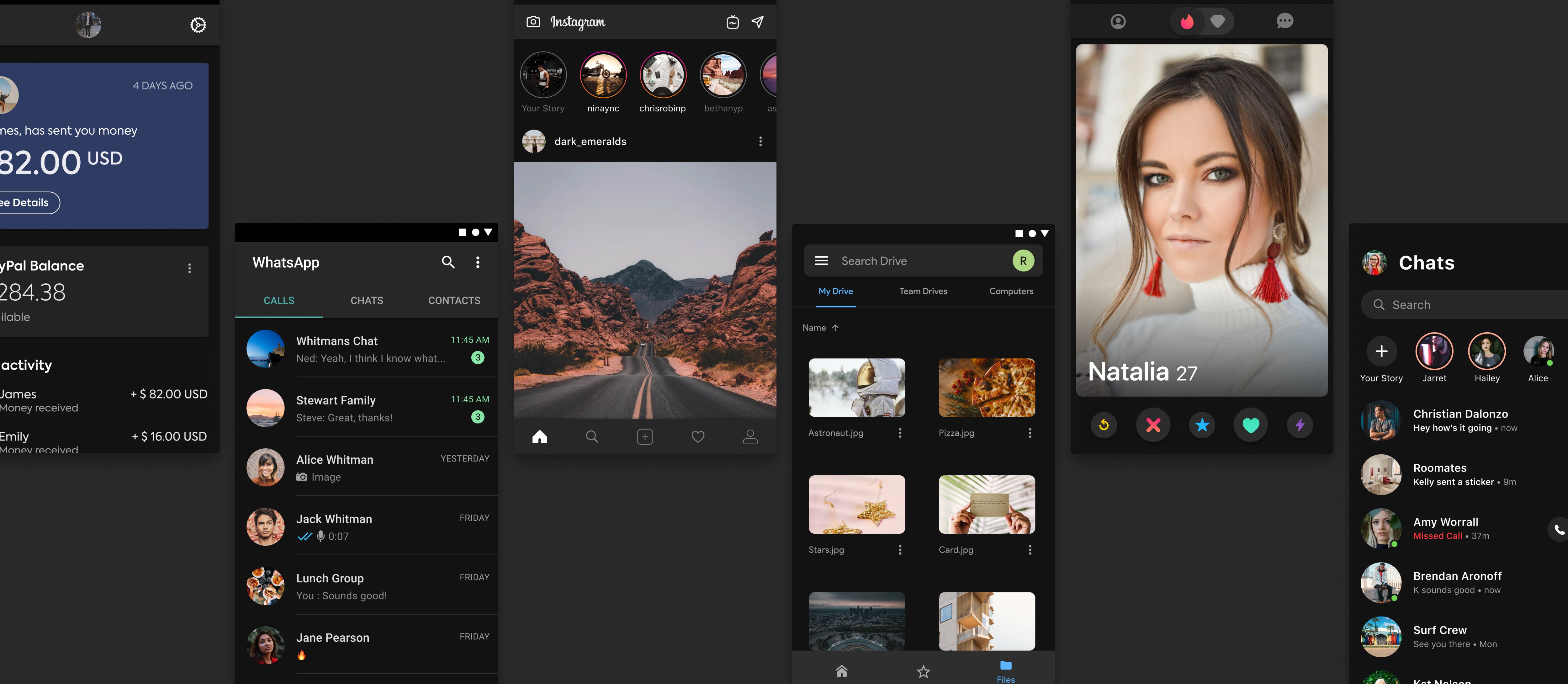
 Source: blog.prototypr.io
Source: blog.prototypr.io
22- Build and run. GetColor Context context int colorAttributeResId String errorMessageComponent Returns the color int for the provided theme color attribute. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Each of these have a design term eg. The Ultimate Guide On Designing A Dark Theme For Your Android App By Chethan Kvs Prototypr.
 Source: stackoverflow.com
Source: stackoverflow.com
Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. In this system you select a primary and a secondary color to represent your brand. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. Returns the color int for the provided theme color attribute or the default value if the attribute is not set in the current theme using the view s Context. What Are The Ways To Programmatically Generate Material Design Color Sets Stack Overflow.
 Source: shubham08gupta.medium.com
Source: shubham08gupta.medium.com
The first thing you need to do is to take your Primary and Secondary colors and generate a color palette. It will then generate a color palette for you. Android-Material-Design-Colors provides color definitions of the Material Design. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. From Appcompat To Material Components Applying Dark Theme To Android Part 1 4 By Shubham Gupta Medium.
 Source: codelabs.developers.google.com
Source: codelabs.developers.google.com
Dont forget the color of your typography. In this system you select a primary and a secondary color to represent your brand. Change your theme You need to change your theme to extend from one of the ThemeMaterialComponents. Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. Mdc 103 Android Material Theming With Color Elevation And Type Kotlin.
 Source: medium.com
Source: medium.com
Code for MainActivityjava file. In the previous article How to Create a Basic Color Picker Tool in Android we have discussed to create a basic color picker toolIn this article we are going to create the same color picker tool but using a color wheel and sliderThis is another type of the Color Picker which allows user to pick the brightness level of the color and color intensity. Dark and light variants of each color can then be applied to your UI in different ways. Dont forget the color of your typography. We Recommend Material Design Components By Nick Butcher Android Developers Medium.
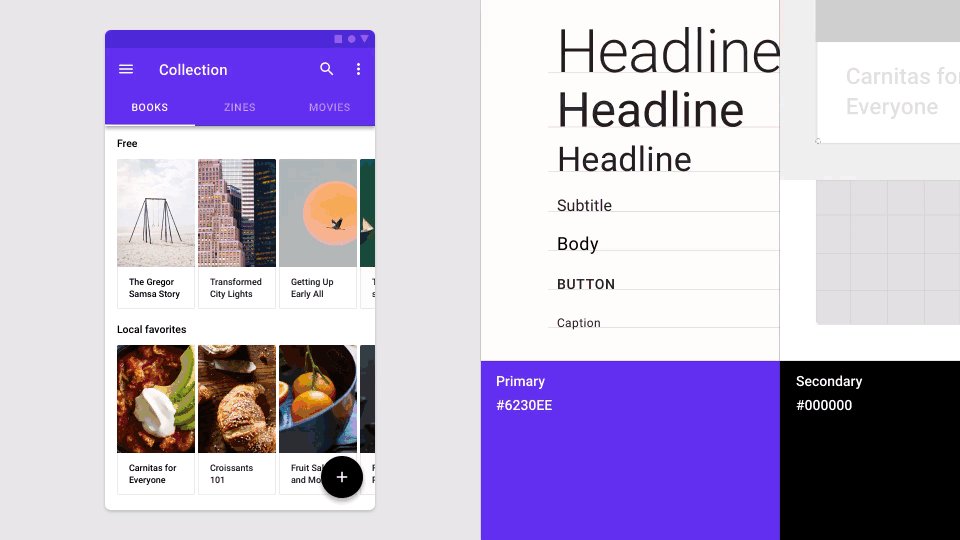
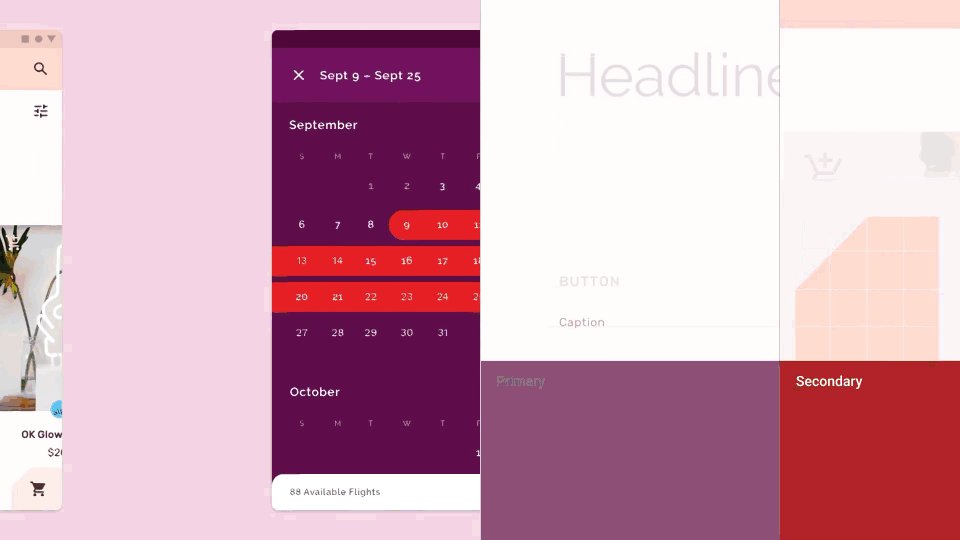
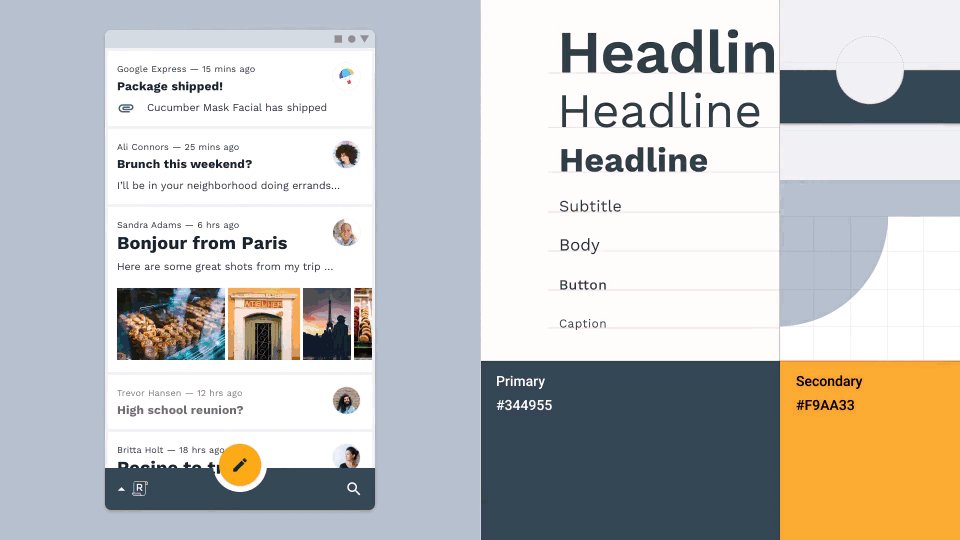
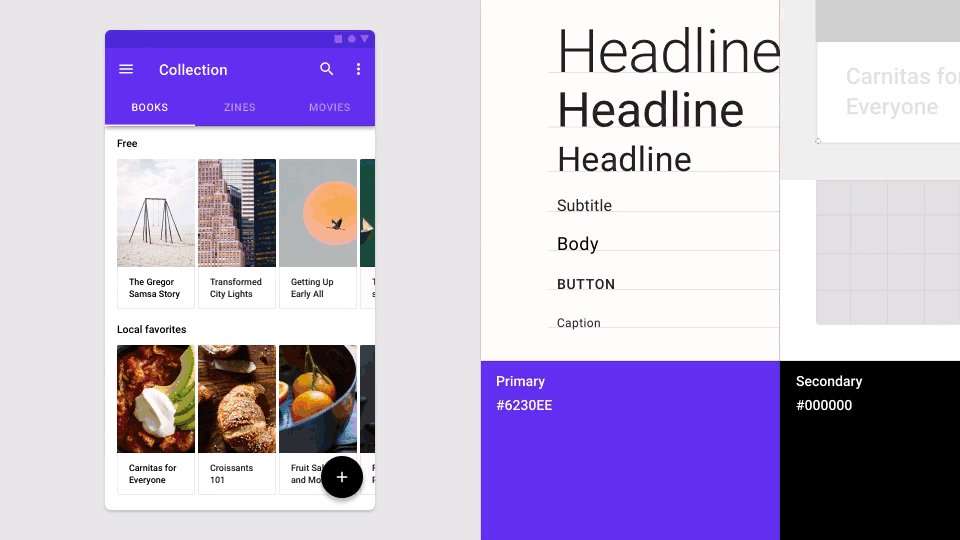
 Source: google-developer-training.github.io
Source: google-developer-training.github.io
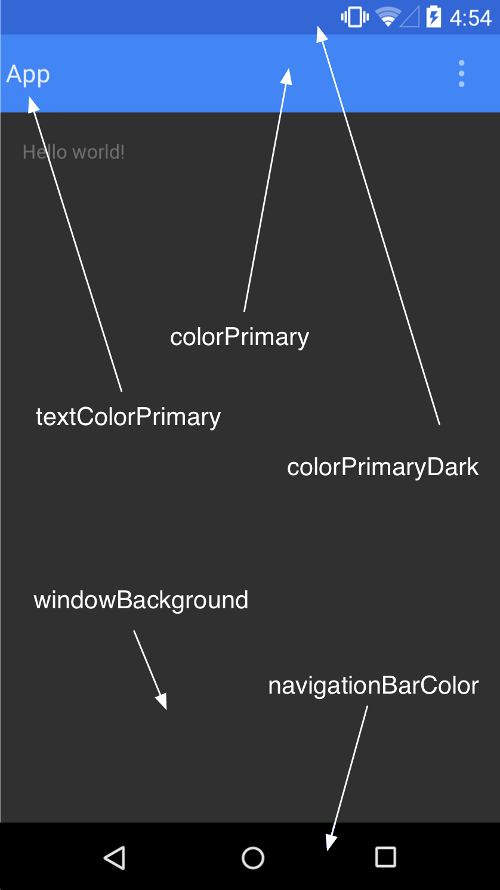
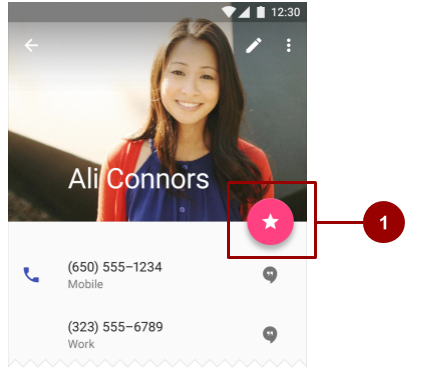
Creating an immersive experience. The new Palette support library lets you extract a small set of colors from an image to style your UI controls to match. Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. Primary along with a. 5 2 Material Design Gitbook.
 Source: stackoverflow.com
Source: stackoverflow.com
Code for MainActivityjava file. Or use the Material Design palette tool to generate palettes. The Material Design color system helps you apply color to your UI in a meaningful way. Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. Differences Between Android Palette Colors Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Dark and light variants of each color can then be applied to your UI in different ways. Each of these have a design term eg. 1In Android Studio go to File New Project and fill all the details required to create a new project. Or use the Material Design palette tool to generate palettes. Android Material Default Colors Stack Overflow.
 Source: google-developer-training.github.io
Source: google-developer-training.github.io
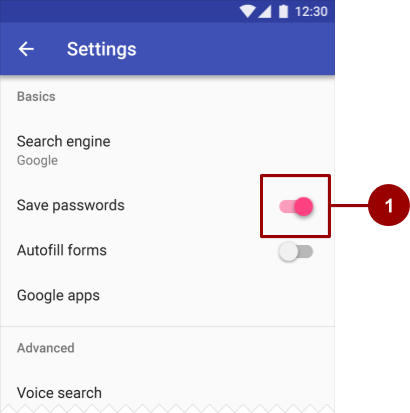
Change your theme You need to change your theme to extend from one of the ThemeMaterialComponents. Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. 1In Android Studio go to File New Project and fill all the details required to create a new project. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. 5 2 Material Design Gitbook.
 Source: google-developer-training.github.io
Source: google-developer-training.github.io
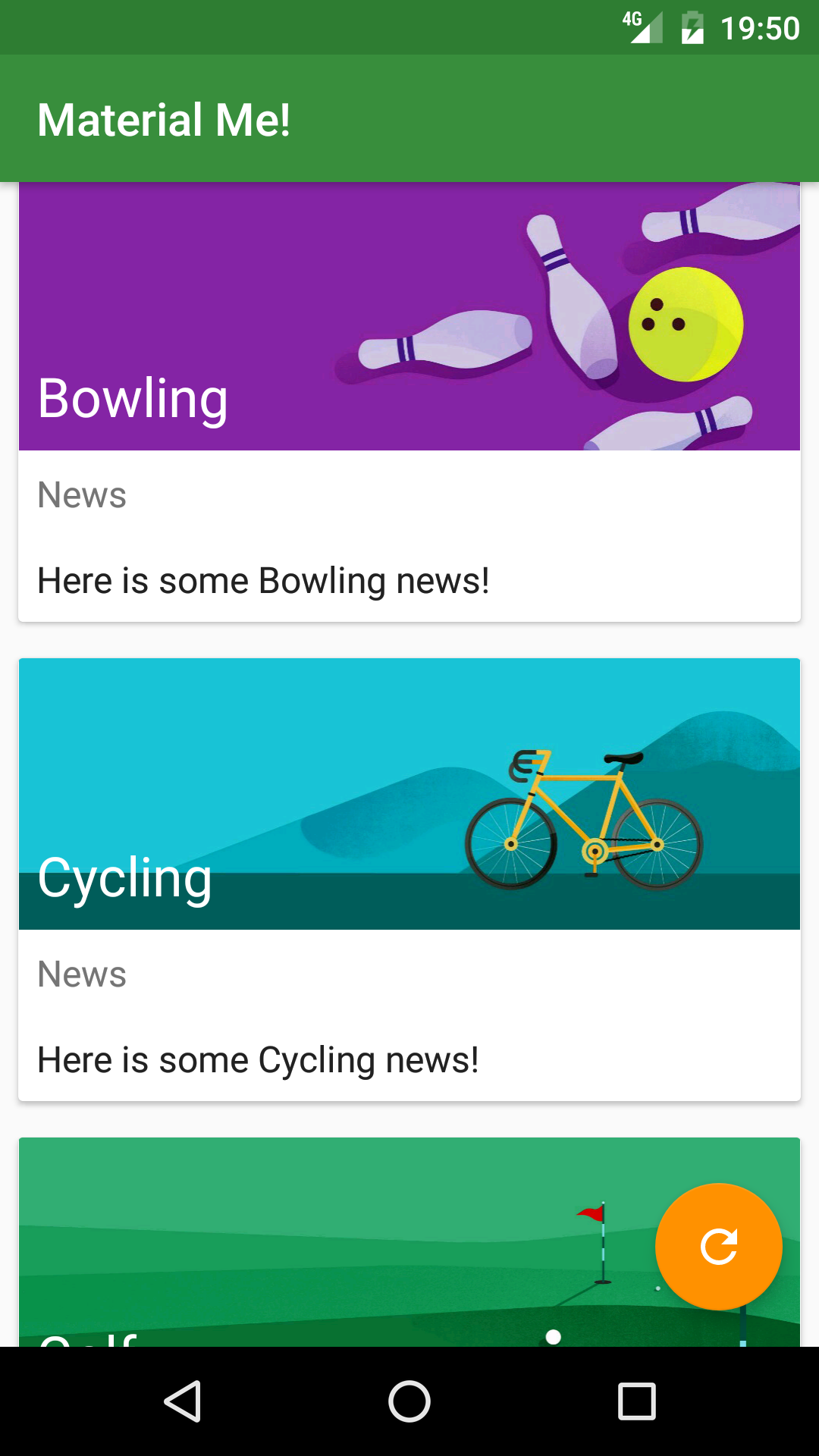
Or use the Material Design palette tool to generate palettes. In the previous article How to Create a Basic Color Picker Tool in Android we have discussed to create a basic color picker toolIn this article we are going to create the same color picker tool but using a color wheel and sliderThis is another type of the Color Picker which allows user to pick the brightness level of the color and color intensity. The Material Design color system helps you apply color to your UI in a meaningful way. One more thing great about the Google Material Design Components is that they support for cross-platform that includes Android IOS Flutter Web applications. 5 2 Material Design Lists Cards And Colors Gitbook.
 Source: medium.com
Source: medium.com
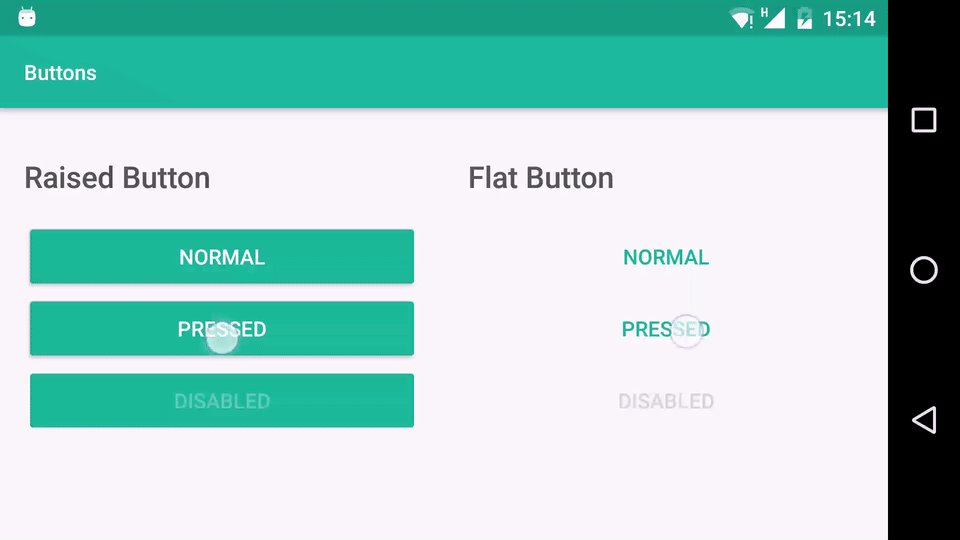
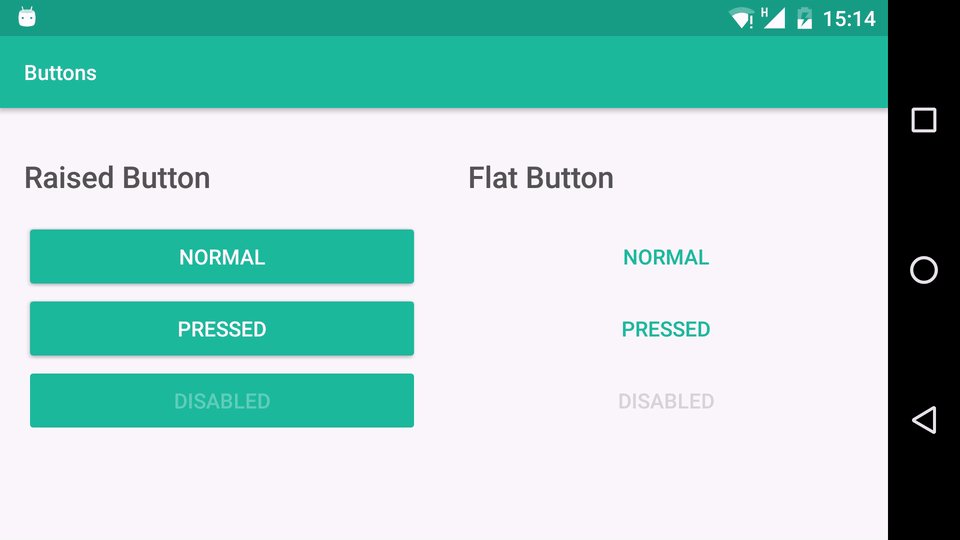
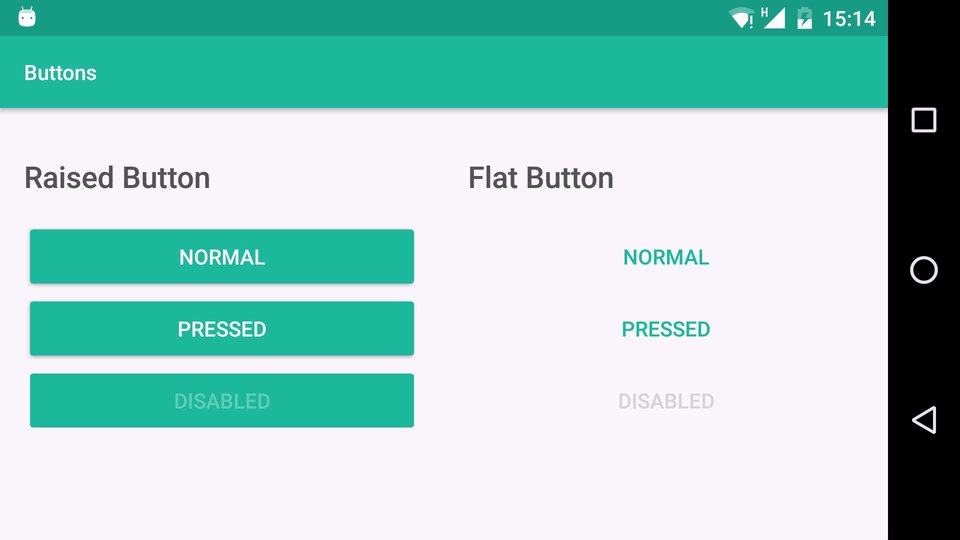
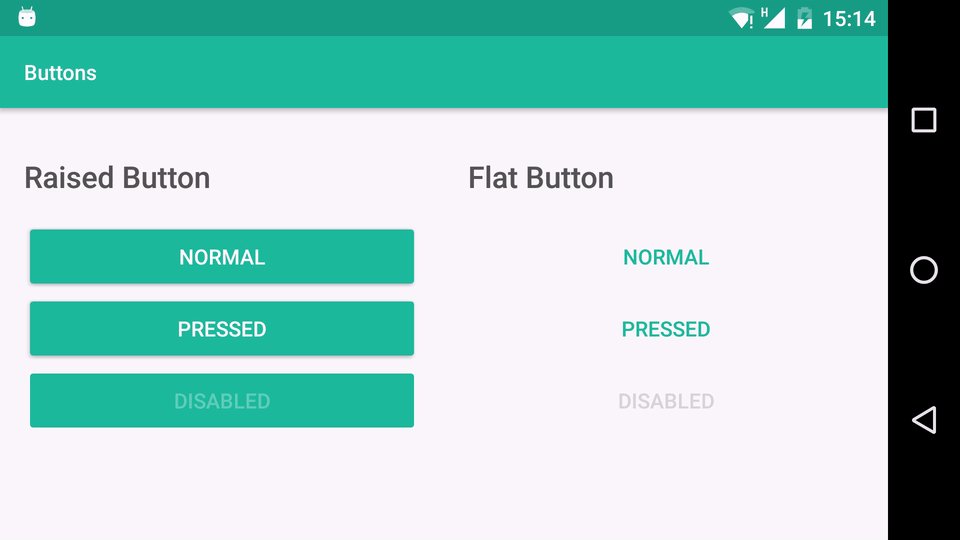
To add a dark theme to your app use Material Design Components MDC for Androids support. Each of these have a design term eg. GetColor Context context int colorAttributeResId String errorMessageComponent Returns the color int for the provided theme color attribute. If the user wants to switch their system theme to Dark Theme then the Google MDCs will automatically adapt and change their color and background to match the Dark Theme. Android Material Buttons From Google Material Design Docs By Emrullah Luleci Android Bits Medium.
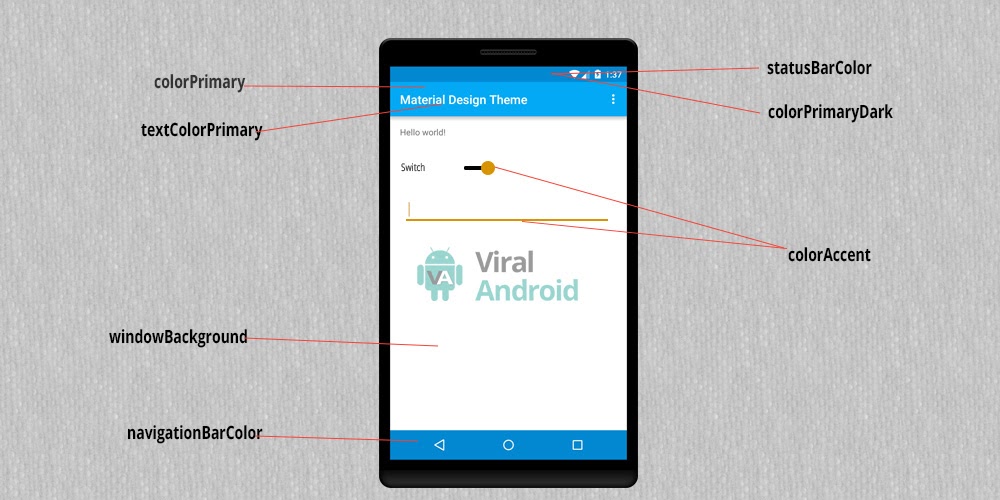
 Source: viralandroid.com
Source: viralandroid.com
Import the comandroidsupportappcompat-v7 library in your projects buildgradle Moduleapp file. Here are both styles. Up next is the colorful part Pun intended. Or use the Material Design palette tool to generate palettes. Android Custom Material Design Theme And Color Viral Android Tutorials Examples Ux Ui Design.






