The apps in this repository are Android implementations of fictional Material Studies. Use this style in your comgoogleandroidmaterialtextfieldTextInputLayout then stylestyleWidgetMaterialComponentsTextInputLayoutOutlinedBox Checkout from here. Android material design animation example code.
Android Material Design Animation Example Code, Animation Example In Android Studio Showing 14 Types Of Animation. Animation in android apps is the process of creating motion and shape change. Use this style in your comgoogleandroidmaterialtextfieldTextInputLayout then stylestyleWidgetMaterialComponentsTextInputLayoutOutlinedBox Checkout from here.
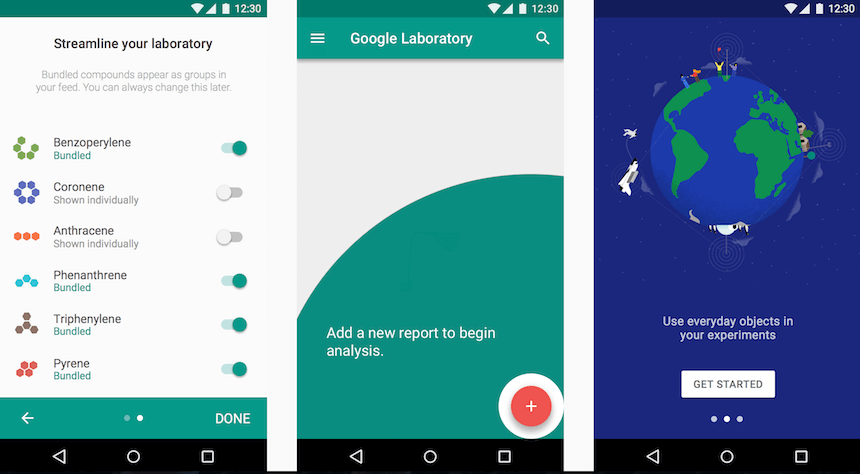
 Mega Guide To Android S Material Design Components From blog.iamsuleiman.com
Mega Guide To Android S Material Design Components From blog.iamsuleiman.com
For Material Design to succeed and for Android devices to rival its competitors visual appeal it is my opinion that we developers must follow its principals. An Android app which provides example of implementing material design animation. Android Library to implement animated beautiful stylish Material Dialog in android apps easily. Now well create a simple app to sea the snackbar in action when the app is having a CoordinatorLayout and a FloatingActionButton.
Change the Base application theme.
Material design is a comprehensive approach to visual interaction and motion design for the multi-screen world. You can easily implement components from Android UI template just by following our huge and well organized documentation. Backed by open-source code Material streamlines collaboration between designers and developers and. New widgets particularly for displaying collections of data. Animation Example In Android Studio Showing 14 Types Of Animation. With UI logic in Android classes no tests and only one module.
Read another article:
 Source: taimoorsikander.com
Source: taimoorsikander.com
While Plaid successfully achieved its goal from an architecture point of view it lacks all features that would make it a modular scalable testable and maintainable app. Load the starter code in Android Studio. Navigate to the directory where you had installed the sample code and select the sample directory to open the project. Owl Coming Soon Basil. Material Design Login Screen Android With Shared Animations In Android.
 Source: blog.iamsuleiman.com
Source: blog.iamsuleiman.com
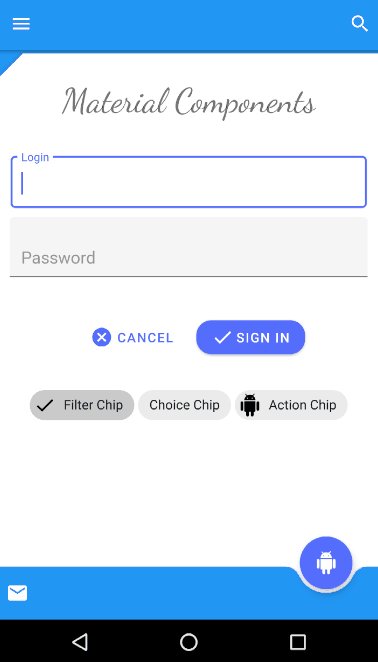
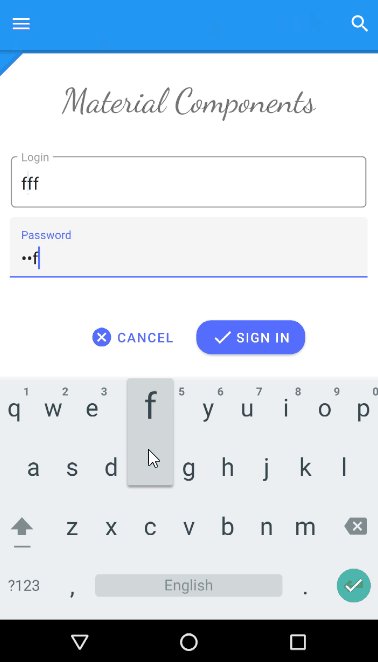
Now the LoginActivity code is complete lets see the xml code. Now the LoginActivity code is complete lets see the xml code. The MaterialComponents contains various action bar theme styles one may invoke any of the MaterialComponents action bar theme styles except AppCompat styles. When adopting material design you can refer to our collection of sample code highlighting material elements. Material Design Onboarding In Android Quickstart Tap Target.
 Source: youtube.com
Source: youtube.com
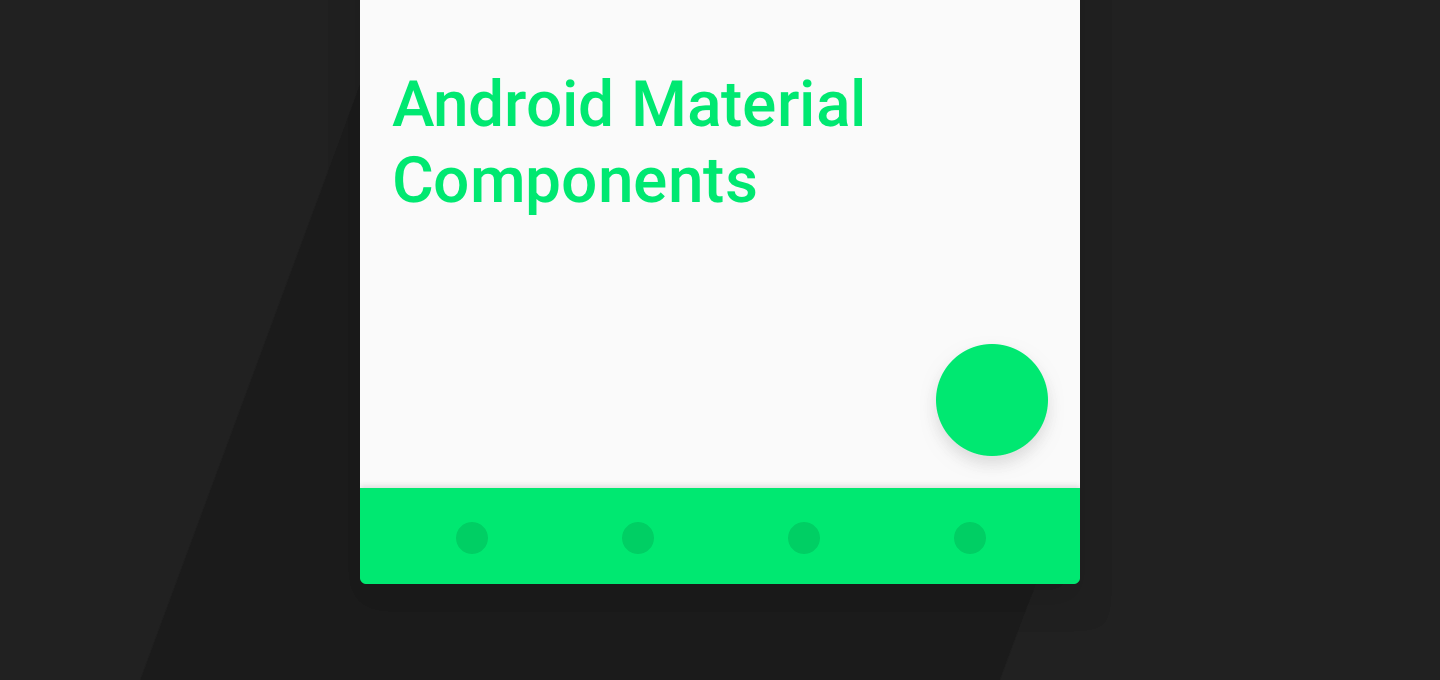
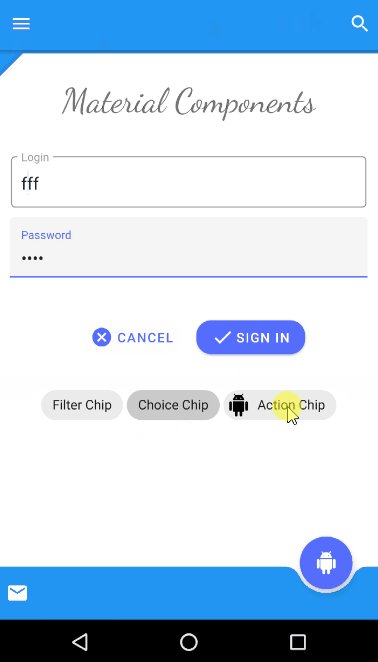
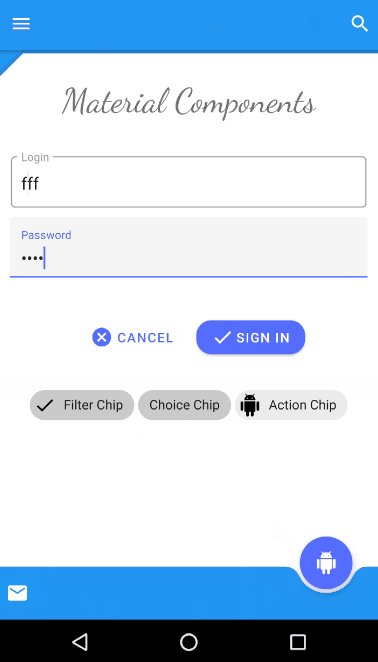
Components of Material Design. As you can see this transitions file is responsible for declaring and triggering some transitions on our 4 Shared Elements that I defined earlier. Owl Coming Soon Basil. For Material Design to succeed and for Android devices to rival its competitors visual appeal it is my opinion that we developers must follow its principals. 1 Android Material Design Android Material Design Introduction Youtube.
 Source: pinterest.com
Source: pinterest.com
Now well create a simple app to sea the snackbar in action when the app is having a CoordinatorLayout and a FloatingActionButton. You can easily implement components from Android UI template just by following our huge and well organized documentation. Components of Material Design. Android Animation is used to give the UI a rich look and feel. Pin On Android Ui.
 Source: medium.com
Source: medium.com
Plaid was written with one big goal. You need to add this dependency to your module level buildgradle comgoogleandroidmaterial to use latest material UI components. In this android animation tutorial well go with XML codes for adding animations into our application. As you can see this transitions file is responsible for declaring and triggering some transitions on our 4 Shared Elements that I defined earlier. Upgrading To Material Components Material Components Part Of Android By Michal Smutkiewicz Mindorks Medium.
 Source: taimoorsikander.com
Source: taimoorsikander.com
1In Android Studio go to File New Project and fill all the details required to create a new project. Animations in android apps can be performed through XML or android code. With UI logic in Android classes no tests and only one module. Material design is a comprehensive approach to visual interaction and motion design for the multi-screen world. Signup Screen Android Tutorial With Material Design In Android.
 Source: taimoorsikander.com
Source: taimoorsikander.com
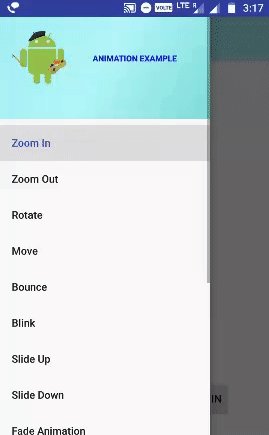
As you can see this transitions file is responsible for declaring and triggering some transitions on our 4 Shared Elements that I defined earlier. Below we will create one complete animation example in Android Studio which will display 14 different types of Animation. Change the Base application theme. New widgets particularly for displaying collections of data. Splash Screen Android Tutorial With Splash Screen Animations In Android.
 Source: medium.com
Source: medium.com
For example lets take a look at the activity_detail_s_e_enterxml transitions file. 41 rows But the Android UI designer mostly prefer XML for defining UI because it. 1In Android Studio go to File New Project and fill all the details required to create a new project. Also all elements are available to be used in older versions of Android so you dont need to have expensive smartphone to have awesome Material design. Material Motion With Mdc Building Beautiful Transitions With By Hunter Stich Android Developers Medium.
 Source: pinterest.com
Source: pinterest.com
This attribute defines the number of repetitions on animation. Animation appear AnimationUtilsloadAnimationthis Ranimappear. BookIconImageViewanimateapply x50f y100f duration 1000 addListeneronEnd afterAnimationViewvisibility VISIBLE. Use this style in your comgoogleandroidmaterialtextfieldTextInputLayout then stylestyleWidgetMaterialComponentsTextInputLayoutOutlinedBox Checkout from here. Pin On Material Design Animation.
 Source: android-examples.com
Source: android-examples.com
You can easily implement components from Android UI template just by following our huge and well organized documentation. In this android animation tutorial well go with XML codes for adding animations into our application. Change the Base application theme. Backed by open-source code Material streamlines collaboration between designers and developers and. Create Material Design Alertdialog Box In Pre Lollipop Devices Android Studio Example Tutorial Android Examples.
 Source: abhiandroid.com
Source: abhiandroid.com
Android 50 Lollipop and the updated support libraries help you to create material UIs. Each one is built using the MDC-Android library and showcases customizations of color typography and shape made with Material Theming. 1In Android Studio go to File New Project and fill all the details required to create a new project. Load the starter code in Android Studio. Animation Tutorial With Example In Android Studio Android Material Design Tutorial.
 Source: blog.iamsuleiman.com
Source: blog.iamsuleiman.com
A new material theme. Now the LoginActivity code is complete lets see the xml code. RecyclerView view RecyclerView findViewByIdRidyour_view. APIs for creating view elevations. Toolbar Animation With Android Design Support Library.
 Source: pinterest.com
Source: pinterest.com
In order to do that implement the following code. Backed by open-source code Material streamlines collaboration between designers and developers and. Now the LoginActivity code is complete lets see the xml code. There are actually several parts to the Material Design. Roughike Bottombar Business Card Design Inspiration Material Design Android Design.
 Source: onaircode.com
Source: onaircode.com
APIs for creating view elevations. Plaid was written with one big goal. A new material theme. Animation in android apps is the process of creating motion and shape change. 20 Material Design Mobile Login And Signup Forms Onaircode.
 Source: stackoverflow.com
Source: stackoverflow.com
The MaterialComponents contains various action bar theme styles one may invoke any of the MaterialComponents action bar theme styles except AppCompat styles. Shared Element Transitions. 2Open buildgradle and add design support library dependency. For example lets take a look at the activity_detail_s_e_enterxml transitions file. How To Fill A View With Another With Material Design Animation Stack Overflow.







