Gridview insert update delete in asp net. For more information on templates see ASPNET Web Server Controls Templates. Asp net gridview design templates.
Asp Net Gridview Design Templates, It displayed the contents at the column header. . Your template can contain markup Web server controls and command buttons.
 Beginner S Guide To Create Gridview In Asp Net Mvc 5 From c-sharpcorner.com
Beginner S Guide To Create Gridview In Asp Net Mvc 5 From c-sharpcorner.com
There are situations that you want greater control over the appearance of DataGridView rows than what is provided by the various DataGridView cell style properties. The DataGridView control makes it easy to define the basic appearance and the display formatting of rows and columns. Click on smart tag and then Auto Format option. The row template gives you greater.
There is actually a simple and automated way to do it.
Its just Style s. Footer template comes under TemplateField inside Gridview. ASPNET Forums General ASPNET Web Forms Data Controls Custom design gridview template Custom design gridview template Answered Locked RSS 5 replies. At design time we can define templates declaratively using inline tags in aspx source of GridView the following listing shows this. With the help of Footer Templatewe can Insert Record into DB as well as can calculate row values and show as the Total. The DataGridView control makes it easy to define the basic appearance and the display formatting of rows and columns.
Read another article:
 Source: parallelcodes.com
Source: parallelcodes.com
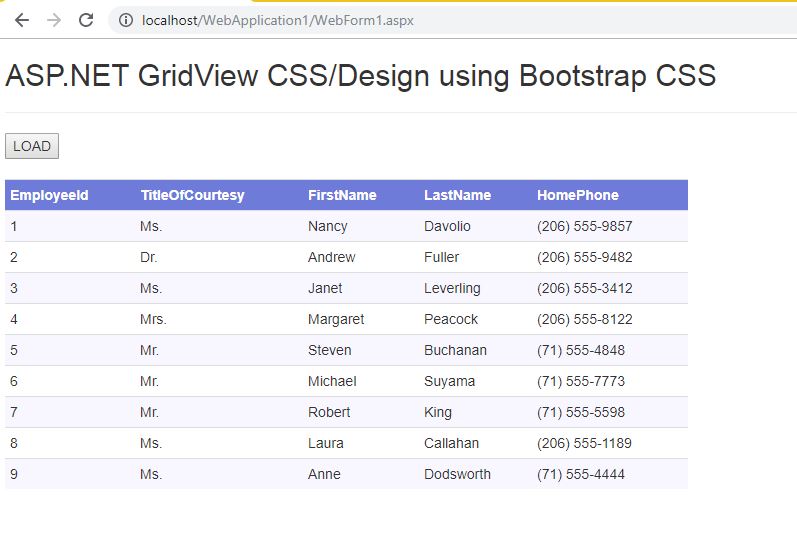
Asp Net Gridview Css Designing Using Bootstrap Parallelcodes Go back to the Design View select the GridView and press the small arrow button that appears on the right. For more information on templates see ASPNET Web Server Controls Templates. You will be having multiple templates already defined. Click on smart tag and then Auto Format option.
 Source: codeguru.com
Source: codeguru.com
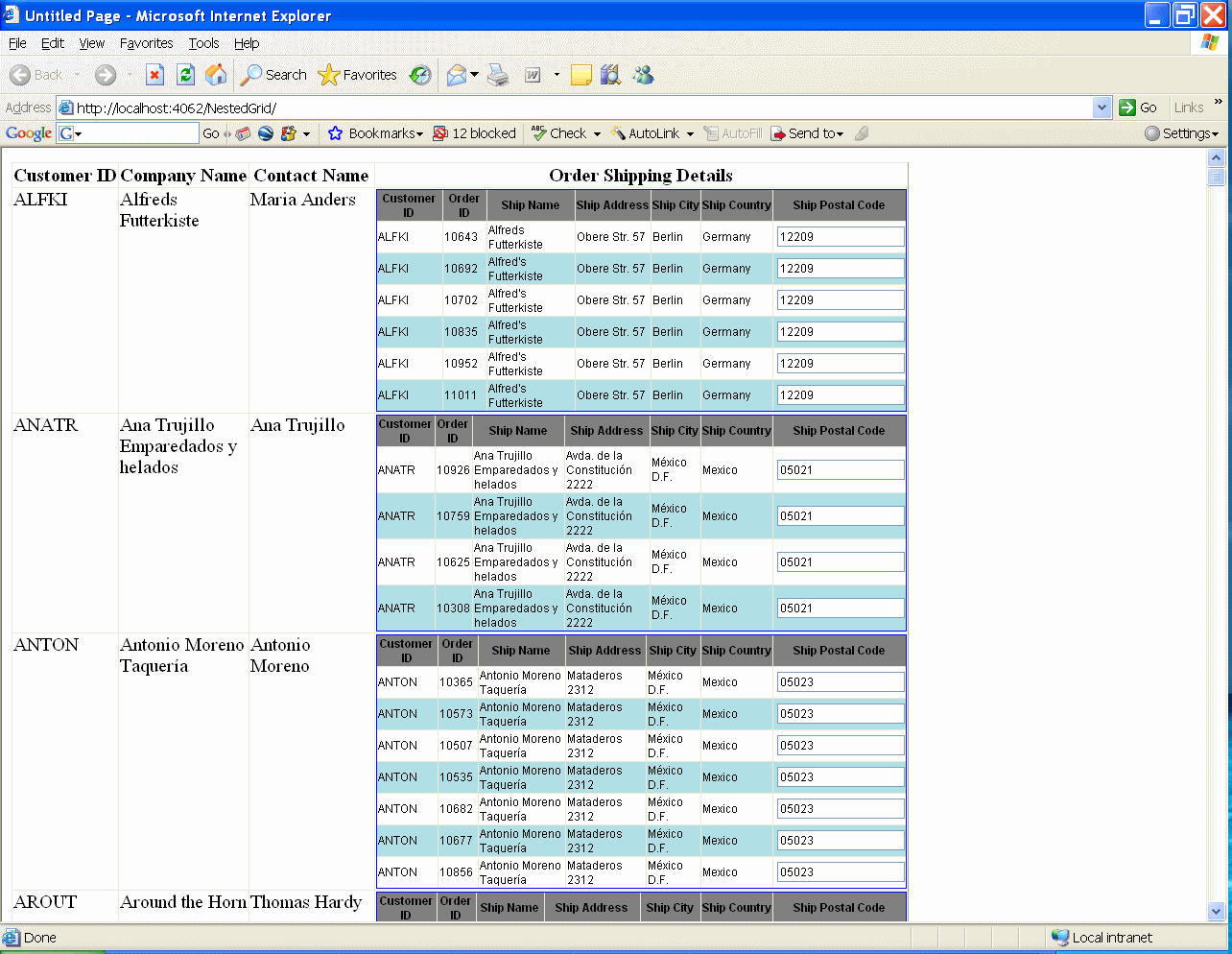
Build A Nested Gridview Control With Asp Net Codeguru Using TemplateFields in the GridView Control CSS Table gallery - template designs for your ASPNET applications CodeProject Frequently Asked Questions Series 1. To start with open VS2012 and create an empty ASPNET website. Your template can contain markup Web server controls and command buttons. Lets start designing our bootstrap gridview.
 Source: stackoverflow.com
Source: stackoverflow.com
Asp Net Nested Gridview Template Controls Stack Overflow You have already got many templates in gridview which are in built. In a template you can bind controls to data using the Eval and Bind methods. Footer Template will not be seen if there is some data in the Gridview. If you know CSS then you could design many well.
 Source: chalaki.com
Source: chalaki.com
How To Bind A Dropdownlist With A Edititemtemplate In The Gridview With the help of Footer Templatewe can Insert Record into DB as well as can calculate row values and show as the Total. The GridViews Templates Can Be Edited Through the Designer Click to view full-size image To also display the LastName in the FirstName TemplateField drag the Label control from the Toolbox into the FirstName TemplateFields ItemTemplate in the GridViews template editing interface. Accept Solution Reject Solution. Accept Solution Reject Solution.
 Source: chalaki.com
Source: chalaki.com
How To Bind A Dropdownlist With A Edititemtemplate In The Gridview GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. STYLING THE GRIDVIEW IN ASPNET. In the Defaultaspx page add a GridView control. It displayed the contents at the column header.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Developing A Multi Select Asp Net Gridview Using Jquery Now create a new webform with name WebForm1aspx and edit it as below. Since we are going for a case where we dont know the number of fields of a table and their description Name Data Type etc in advance therefore we need to create the templates dynamically according to fields of the particular table. Hello every one In this article you will learn. Footer Template will not be seen if there is some data in the Gridview.

Gridview Design Templates In Asp Net For more information on templates see ASPNET Web Server Controls Templates. TemplateField in GridView supports the following six types of templates. To start with open VS2012 and create an empty ASPNET website. Footer template comes under TemplateField inside Gridview.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Beginner S Guide To Create Gridview In Asp Net Mvc 5 But if you want any other template for ur gridview you can do so by CSS Some CSS are available online and if can create your own. GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. You have already got many templates in gridview which are in built. At design time we can define templates declaratively using inline tags in aspx source of GridView the following listing shows this.

Css Templates Gridview Asp Net Yiunicfirst Footer Template will not be seen if there is some data in the Gridview. In the Design Source write the code as in the following. Now you have to specify which. So lets break it into parts.
 Source: jishnusukumaran.blogspot.com
Source: jishnusukumaran.blogspot.com
Making Asp Net Gridview Responsive With Jquery Footable Jishnu Sukumaran Now create a new webform with name WebForm1aspx and edit it as below. Accept Solution Reject Solution. Since we are going for a case where we dont know the number of fields of a table and their description Name Data Type etc in advance therefore we need to create the templates dynamically according to fields of the particular table. Name it GridviewResponsive.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Nested Gridview In Asp Net Using C Parent And Child Gridview There are situations that you want greater control over the appearance of DataGridView rows than what is provided by the various DataGridView cell style properties. Click on smart tag and then Auto Format option. Hello every one In this article you will learn. Here I will be starting directly with the design part I am skipping the coding part of How to fill data in Gridview I will only sharing the css code to design Gridview control.
 Source: demos.devexpress.com
Source: demos.devexpress.com
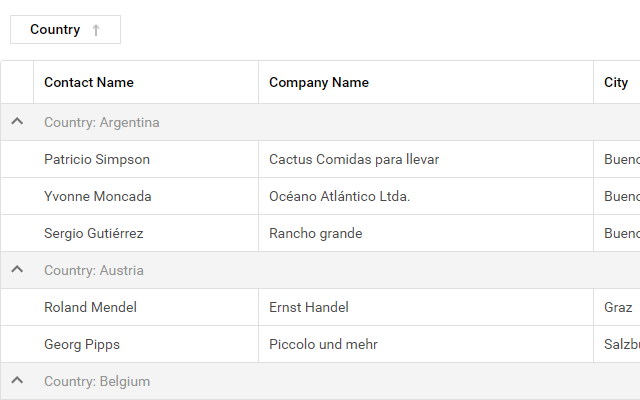
Asp Net Ajax Data Grid Control Devexpress In the Design Source write the code as in the following. The DataGridView control makes it easy to define the basic appearance and the display formatting of rows and columns. Footer template comes under TemplateField inside Gridview. From the GridViews control Smart Tag either in Design or Source view select New data source.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Gridview Control In Asp Net In this post I will sharing some good css style for the ASPNET GRIDVIEW CONTROL. Its just Style s. As it name suggests that the contents of this template are displayed at the column footer. In your ASPNET web project add Bootstrap css using this link.
 Source: parallelcodes.com
Source: parallelcodes.com
Styling The Gridview In Asp Net Parallelcodes At design time we can define templates declaratively using inline tags in aspx source of GridView the following listing shows this. Here I will be starting directly with the design part I am skipping the coding part of How to fill data in Gridview I will only sharing the css code to design Gridview control. STYLING THE GRIDVIEW IN ASPNET. Hello every one In this article you will learn.
 Source: codeproject.com
Source: codeproject.com
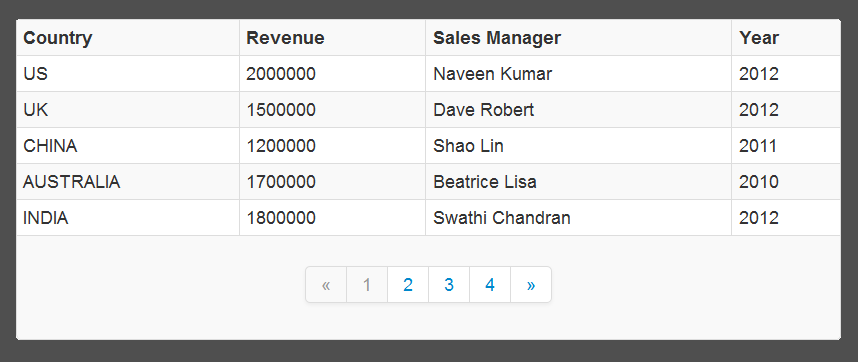
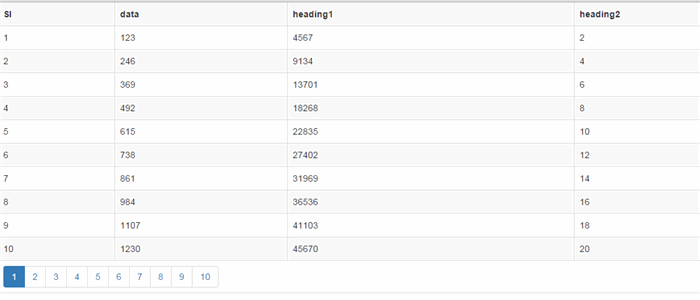
Easy Bootstrap Pagination For Asp Net Gridview Codeproject Hello every one In this article you will learn. Then select database leaving the default name for datasources ID and click OK. Your template can contain markup Web server controls and command buttons. .







