Angular Material - Progress Bars. You can do so by using the angular-cli. Angular material design progress bar.
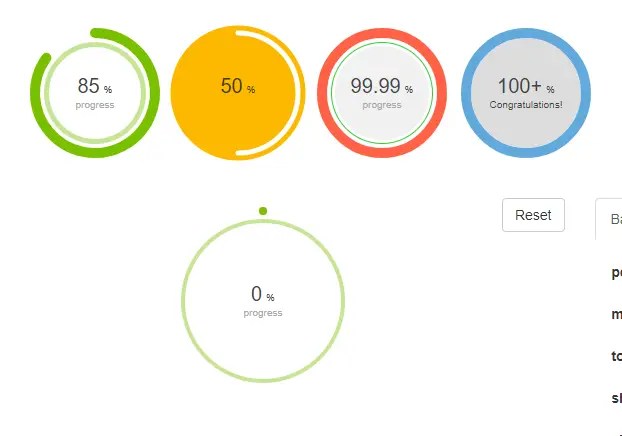
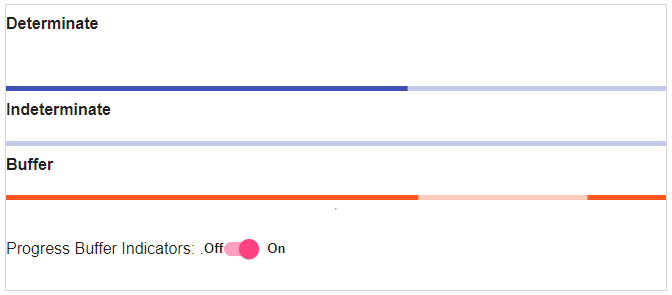
Angular Material Design Progress Bar, Determinate indeterminate buffer and query. It provides a few builtin shapes like Line Circle and SemiCircle but you can also create custom shaped progress bars with any vector graphic editor. Only one type should represent each kind of activity in an app.
 Angular Progress Bar Components And Directives Angular Script From angularscript.com
Angular Progress Bar Components And Directives Angular Script From angularscript.com
A newer version is available for Bootstrap 5. This will be the current progress in percent represented by a number 100 100. Mat-progress-barmy-color mat-progress-bar-fillafter background-color. Ng add angularmaterial.
Only one type should represent each kind of activity in an app.
Angular Material - Progress Bars. Angular Material framework progress bar with rich functionalities which can be reused across angular applications. March 3 2020 Loading. You can do so by using the angular-cli. In order to install it we need to have angular installed in our project once you have it you can enter the below command and can download it. Only one type should represent each kind of activity in an app.
Read another article:
 Source: javaninja.io
Source: javaninja.io
Angular 9 Spring Boot Rest Api File Upload With Progress Bar Javaninja Ng add angularmaterial. To make this work with angular we create a new progress bar component. The md-progress-circular and md-progress-linear are Angular progress directives and are used to show loading content message in application. Their color shape and animation can be customized.
 Source: alligator.io
Source: alligator.io
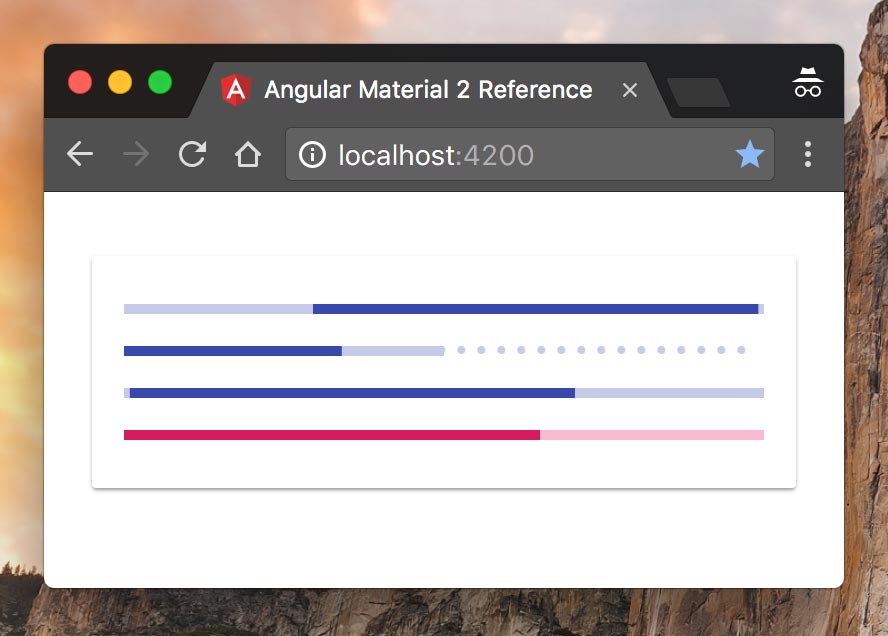
Angular Material 2 Quick Reference Alligator Io You can override only progress bar backgroud-color through this method added custom class then apply css by combination of tag and class like- Change into stylecss. Linear and circular progress indicators. Only one type should represent each kind of activity in an app. Built by the Angular team to integrate seamlessly with Angular.
 Source: angularjswiki.com
Source: angularjswiki.com
Progress Bar In Angular Using Mat Progress Bar Material Design Angular Material Progress Bar. Built by the Angular team to integrate seamlessly with Angular. NPM npm install mat-progress-buttons –save Usage. March 3 2020 Loading.
 Source: javatpoint.com
Source: javatpoint.com
Angular Material Progress Bar Javatpoint Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. In this tutorial I will show you way to build an Angular Material 12 File upload to Rest API example using HttpClient FormData and Progress Bar. Step 1 Create the progress bar component. In this article you will learn how to create dynamic progress bar in angular application.
 Source: bezkoder.com
Source: bezkoder.com
Angular Material 12 File Upload Example With Progress Bar Bezkoder It provides a few builtin shapes like Line Circle and SemiCircle but you can also create custom shaped progress bars with any vector graphic editor. Ng generate component bar. Material Design offers two visually distinct types of progress indicators. The is a horizontal progress-bar used for indicating the progress and activity.

React How To Create A Custom Progress Bar Component In 5 Minutes Dev Community A newer version is available for Bootstrap 5. March 3 2020 Loading. For example if a refresh action displays a circular indicator on one screen that same action shouldnt use a linear indicator elsewhere in the app. An Angular progress bar library that creates a customizable flexible progress bar with a spinner to visualize http request andor routing change while prevents user interaction.
 Source: medium.com
Source: medium.com
Angular File Upload With Progress Bar With Resumable Functionality By Hiten Sharma Medium An Angular progress bar library that creates a customizable flexible progress bar with a spinner to visualize http request andor routing change while prevents user interaction. The md-progress-circular and md-progress-linear are Angular progress directives and are used to show loading content message in application. It is shown as a Horizontal bar which shows progress as an animated effect in between. Angular 12 Spring Boot.
 Source: stackoverflow.com
Source: stackoverflow.com
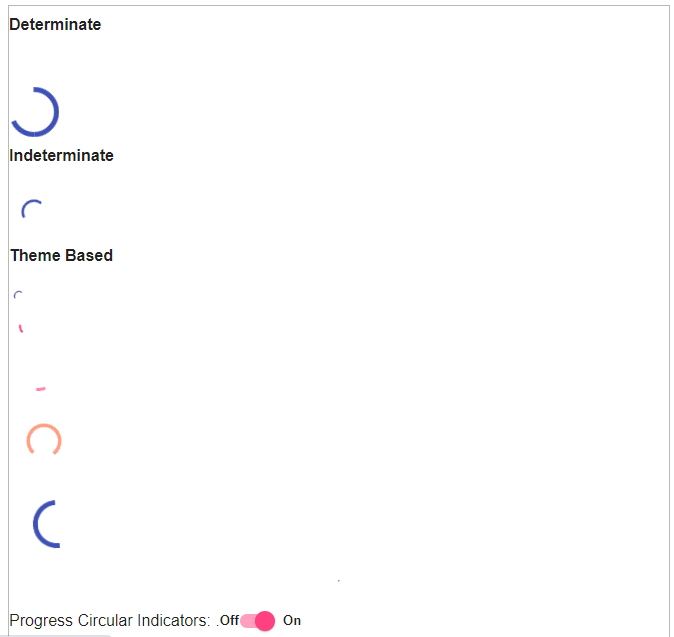
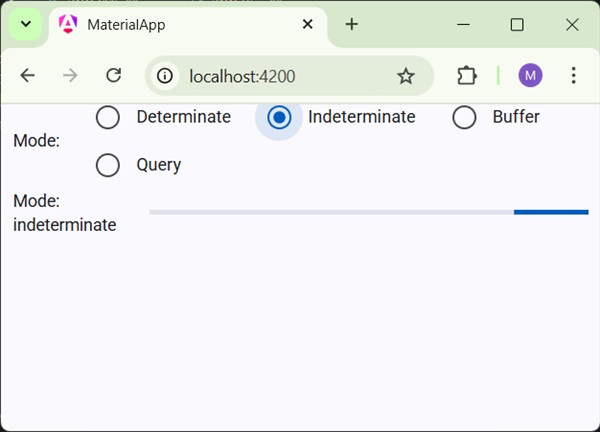
Angular Material Progress Bar Not Working Produces Dotted Lines Stack Overflow Determinate operations are those where the percentage of the operation is complete. Angular Material 12 Image upload with Preview example. Determinate operations are those where the percentage of the operation is complete. Theming Angular Material Customize your application with Angular Materials theming system.
 Source: material.angular.io
Source: material.angular.io
Progress Bar Angular Material In order to install it we need to have angular installed in our project once you have it you can enter the below command and can download it. It is shown as a Horizontal bar which shows progress as an animated effect in between. With ProgressBarjs its easy to create responsive and stylish progress bars for the web. Their color shape and animation can be customized.
 Source: stackoverflow.com
Source: stackoverflow.com
Angular Material Progress Bar Not Working Produces Dotted Lines Stack Overflow Their color shape and animation can be customized. Npm install bootstrap –save. Angular Material 12 Image upload with Preview example. Angular Material - Progress Bars.
 Source: angularscript.com
Source: angularscript.com
Circle Progress Component For Angular 4 Angular Script The is a horizontal progress-bar used for indicating the progress and activity. You can do so by using the angular-cli. Determinate indeterminate buffer and query. Ng g c bar.
 Source: javatpoint.com
Source: javatpoint.com
Angular Material Progress Bar Javatpoint The is a horizontal progress-bar used for indicating the progress and activity. Ng add angularmaterial. Go to docs v5. Angular Material 12 Image upload with Preview example.
 Source: tutorialspoint.com
Source: tutorialspoint.com
Angular Material 7 Progress Bar This will be the current progress in percent represented by a number 100 100. Simple Material Design progress buttons for Angular 4 applications. In Angular a component is simply a directive with a template. In this article you will learn how to create dynamic progress bar in angular application.

The Best 30angular Components 2020 To Build Cool Web Solutions By Alex Skorobogataya Akveo Engineering Medium Angular Material 12 Image upload with Preview example. To make this work with angular we create a new progress bar component. A newer version is available for Bootstrap 5. Angular Material framework progress bar with rich functionalities which can be reused across angular applications.
 Source: angularscript.com
Source: angularscript.com
Angular Progress Bar Components And Directives Angular Script Ng generate component bar. Angular 12 Spring Boot. Theming Angular Material Customize your application with Angular Materials theming system. Angular material progress bar example.







