Highlight the currently selected tab. Whereas for inline accordion designs that allow multiple sheets to be open at time it still remains unclear to the user whether the collapsed sections will be saved or not the design only allows them to feel certain that the currently open sheets will be saved. Alternatives to tabs in ui design.
Alternatives To Tabs In Ui Design, These are all totally free and open sourced on GitHub so you can use them for any project you like. The 8 techniques include sliders tabs progressive layouts structured grids modal windows rollover elements accordions and mega drop-down-menus. Really like the result items white blocks on a light colored background.
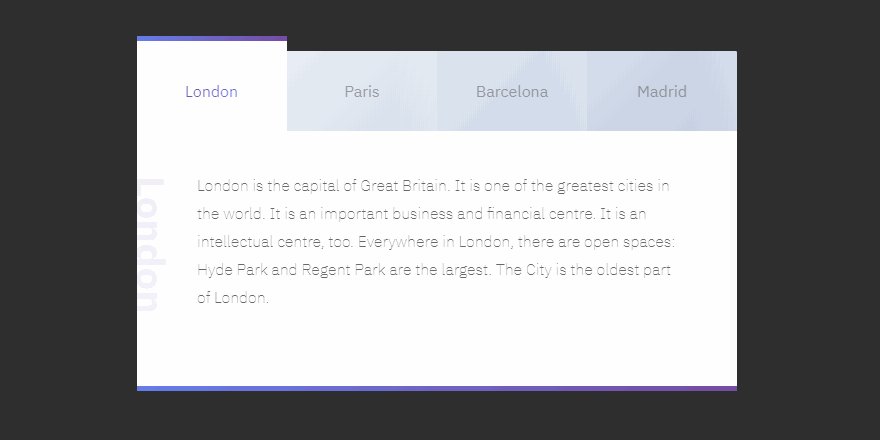
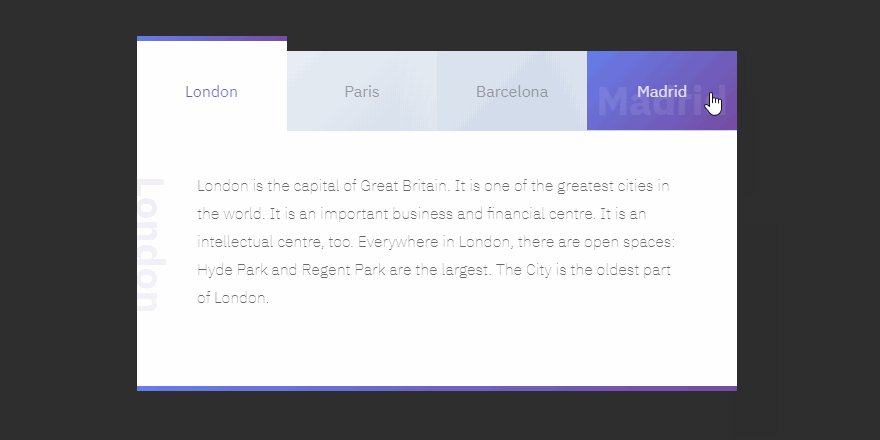
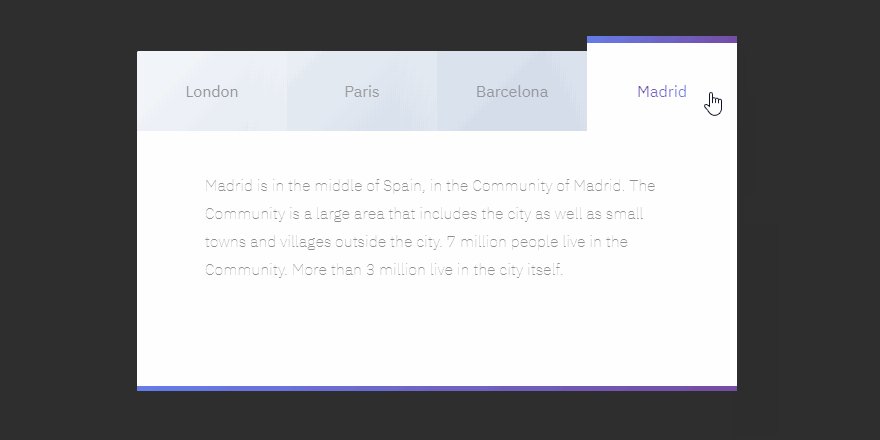
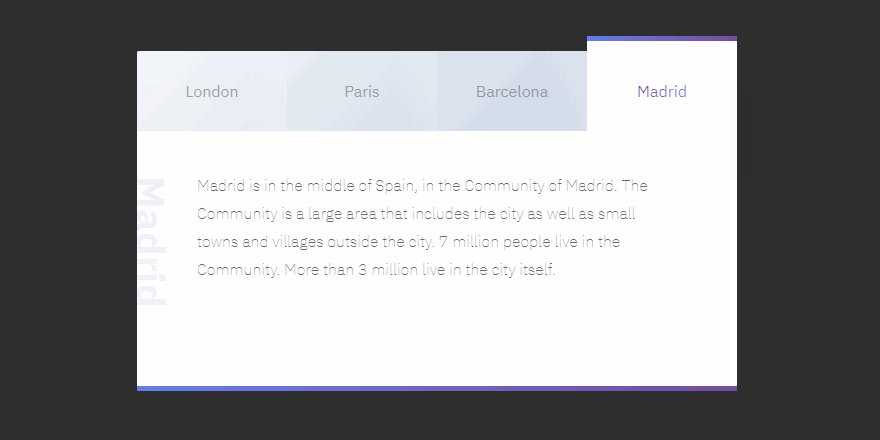
 Accordion Tabs Design With Tab Label Slide In Animation Codemyui From codemyui.com
Accordion Tabs Design With Tab Label Slide In Animation Codemyui From codemyui.com
Sliders and Carousels. Whereas for inline accordion designs that allow multiple sheets to be open at time it still remains unclear to the user whether the collapsed sections will be saved or not the design only allows them to feel certain that the currently open sheets will be saved. There are other options that do the same think as tabs letting the user move between different content boxes within a constrained area on a page without looking anything like tabs. Designed to combat the flaws of its predecessor flat design Google.
Actual-results-listjpg by David Kovalev.
As weve learned from UX guru Jakob Nielsen tabs are often poorly designed and can build up interaction cost. Accordion on the other hand is an equally popular way of presenting data on a screen. But it is not recommended since now it has almost 6 steps wizard. 5 Alternatives To Material Design. The only difference between a tab and an accordion is that tabs are horizontally aligned while accordions are vertically stacked one on top of the other. The top 3 tabs on the other hand have varying degrees of importance – the first is the most important the second is sort of and the third one is the least important just overflow with Settings About etc.
Read another article:
 Source: interaction-design.org
Source: interaction-design.org
What Are Tabs Interaction Design Foundation Ixdf You can say tabs are another type of or alternative of an accordion. For a much simpler example check out the Evnt theme. In the Confluence editor choose Insert Other Macros. Actual-results-listjpg by David Kovalev.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
3 Level Tab Design Alternatives User Experience Stack Exchange Designed to combat the flaws of its predecessor flat design Google. The top 3 tabs on the other hand have varying degrees of importance – the first is the most important the second is sort of and the third one is the least important just overflow with Settings About etc. In the Confluence editor choose Insert Other Macros. Tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
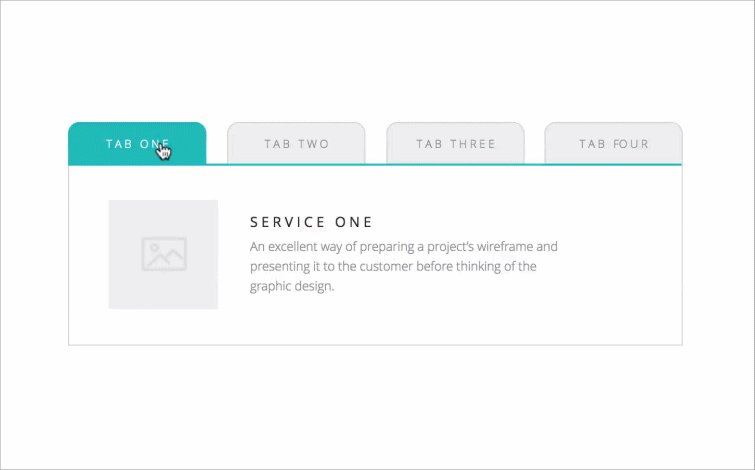
Ui Design A Practical Guide To Tabs Working With Vertical Tabs Tree navigation was once a firm favorite but has been replaced by modern alternatives. Within the UI Tabs macro insert a UI Tab macro one for each tab you want. For that I need more inputs on design level. So in todays post were lending a helping hand.
 Source: justinmind.com
Source: justinmind.com
Level Up Your Tab Design With These 8 Simple Tips Justinmind Accordion on the other hand is an equally popular way of presenting data on a screen. This display is a beneficial learning aid and inspiration to any user interface designer as it showcases the quality. The top 3 tabs on the other hand have varying degrees of importance – the first is the most important the second is sort of and the third one is the least important just overflow with Settings About etc. Tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page.
 Source: design.mindsphere.io
Source: design.mindsphere.io
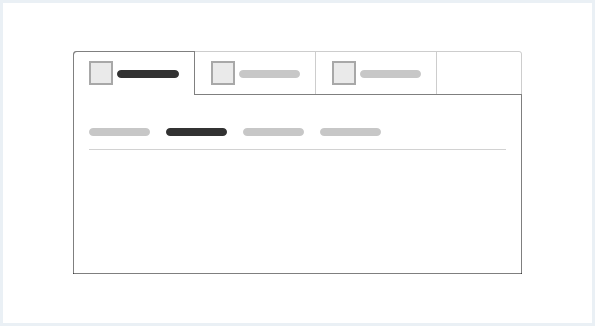
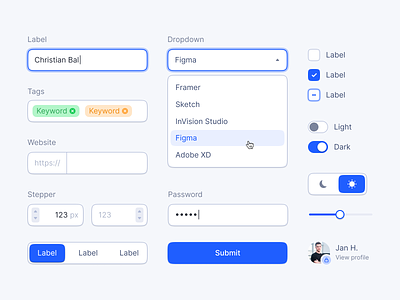
Tabs Ui Design Patterns Mindsphere Design System This UI pattern while not as common as the horizontal one is still found on the web and can sometimes be a good alternative. Mostly all tabs are built-in JavaScript or Jquery But today I am sharing pure CSS tabs with responsive design. Love the little half circle separator too on the items. Find and select the UI Tabs macro.
 Source: uxplanet.org
Source: uxplanet.org
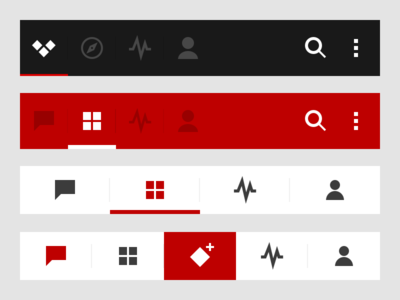
Tabs For Mobile Ux Design By Nick Babich By Nick Babich Ux Planet Add a title for each tab and content. Im working with modifying the existing user information form to more user friendly. The top 3 tabs on the other hand have varying degrees of importance – the first is the most important the second is sort of and the third one is the least important just overflow with Settings About etc. You can say tabs are another type of or alternative of an accordion.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
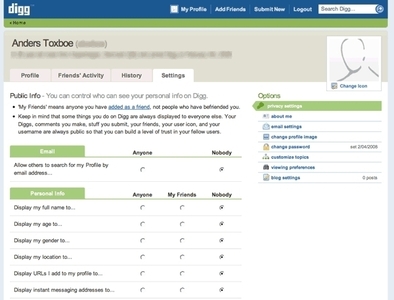
Tabs Design Pattern Solving For N Tabs User Experience Stack Exchange Actual-results-listjpg by David Kovalev. Apple - iWorktab controls often referred to as stacked tabs or side tabs with icons to help users gain visual context. Another approach would be going for tab based UI. Navigation is one of the most important elements in user experience design.
 Source: dribbble.com
Source: dribbble.com
Tabs Designs Themes Templates And Downloadable Graphic Elements On Dribbble Using UI Tabs. While tabs do not interfere with the data of other tabs accordions do. Welcome to the final lesson of this short course where well take a quick look at vertical tabs. The MindSphere design system is a collection of patterns best practices and products to support you in developing web applications with a cohesive and consistent MindSphere look and feel.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
How To Display Multi Level Multiple Tab Or Options In Ui User Experience Stack Exchange Tabs reinforces the idea of a connection between individual items. The navigation tab is persistent across all pages that the tabs link to. This is very simple and it aligns well with the simple tab color highlight. Welcome to the final lesson of this short course where well take a quick look at vertical tabs.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Are Nested Tabs In Desktop View Good To Use User Experience Stack Exchange But contrary to popular belief tab design isnt always easy. Making the Most of Accordion UX. Mostly all tabs are built-in JavaScript or Jquery But today I am sharing pure CSS tabs with responsive design. Ever since its debut at Google IO in 2014 and its rapid expansion to nearly all of Google platforms that same year designers have been operating in a world that by and large speaks a single language.
 Source: ui-patterns.com
Source: ui-patterns.com
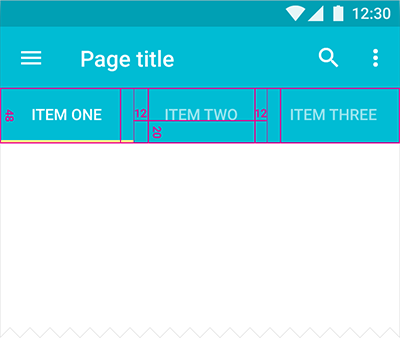
Navigation Tabs Design Pattern In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. Really like the result items white blocks on a light colored background. Actual-results-listjpg by David Kovalev. Using UI Tabs.
 Source: uxplanet.org
Source: uxplanet.org
Tabs For Mobile Ux Design By Nick Babich By Nick Babich Ux Planet Using UI Tabs. Here are our top 3. Making the Most of Accordion UX. Make sure that the highlighting is prominent enough so people can tell which tab is selected.
 Source: justinmind.com
Source: justinmind.com
Level Up Your Tab Design With These 8 Simple Tips Justinmind Tabs are very intuitive and easy to use. Free Tab UI Plugins. This UI pattern while not as common as the horizontal one is still found on the web and can sometimes be a good alternative. The navigation tab is persistent across all pages that the tabs link to.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Is Having Multiple Rows Of Tabs Against Material Design User Experience Stack Exchange Highlight the currently selected tab. Make sure that the highlighting is prominent enough so people can tell which tab is selected. Some of the ideas resemble those of Googles Material Design language. 5 Alternatives To Material Design.
![]() Source: design.mindsphere.io
Source: design.mindsphere.io
Tabs Ui Design Patterns Mindsphere Design System 24 Working With Vertical Tabs. So in todays post were lending a helping hand. Good navigation design is what allows users to open your app find their way around and achieve what they want to achieve. The top 3 tabs on the other hand have varying degrees of importance – the first is the most important the second is sort of and the third one is the least important just overflow with Settings About etc.







