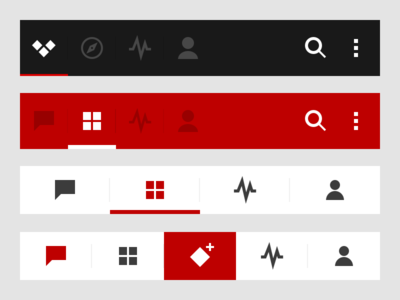
Make sure that the highlighting is prominent enough so people can tell which tab is selected. Become a qualified UI designer in 5-9 monthscomplete with a job guarantee. Alternative to tabs ui design.
Alternative To Tabs Ui Design, Welcome to the final lesson of this short course where well take a quick look at vertical tabs. Imagine for instance a tabbed interface. There are other options that do the same think as tabs letting the user move between different content boxes within a constrained area on a page without looking anything like tabs.
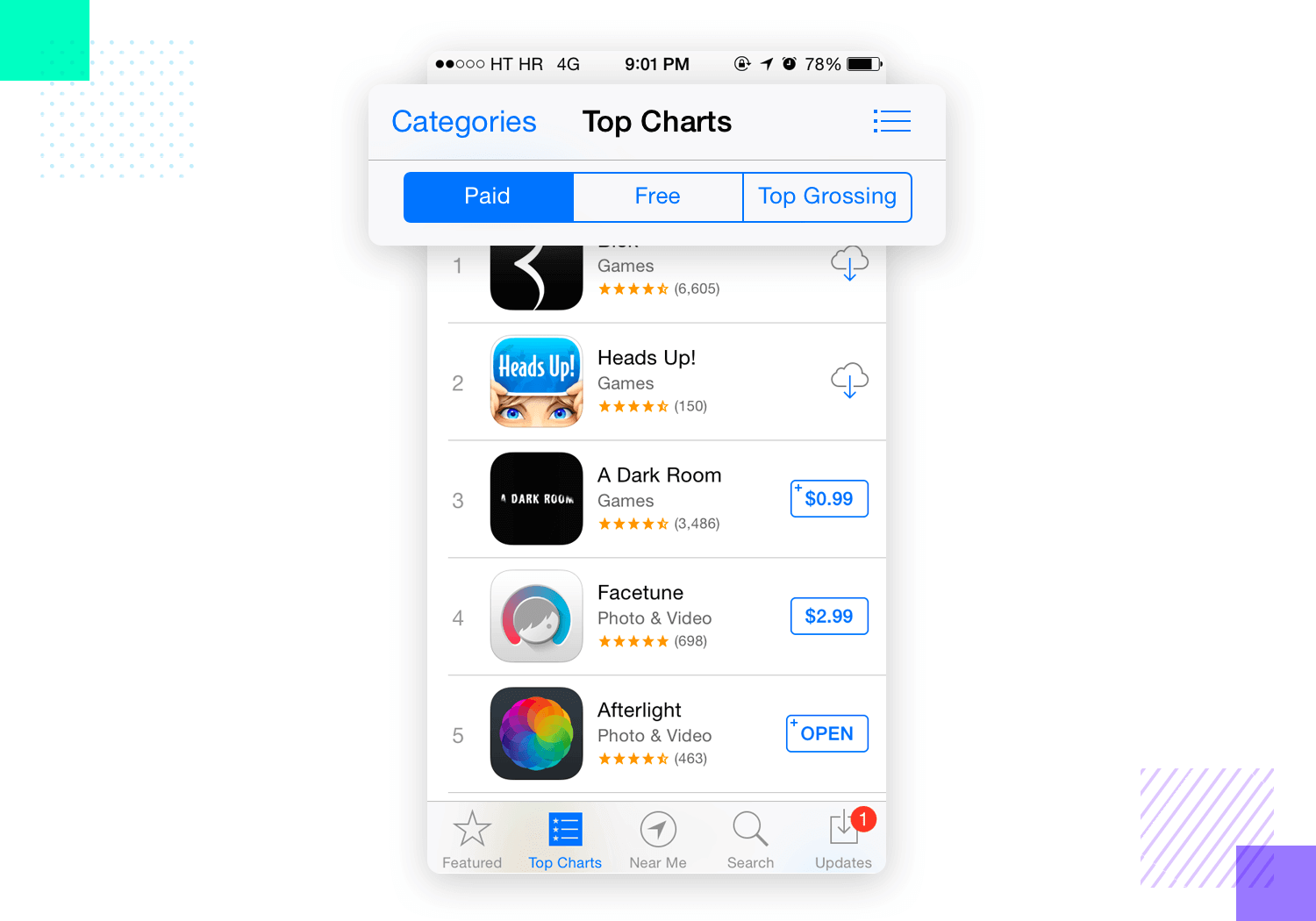
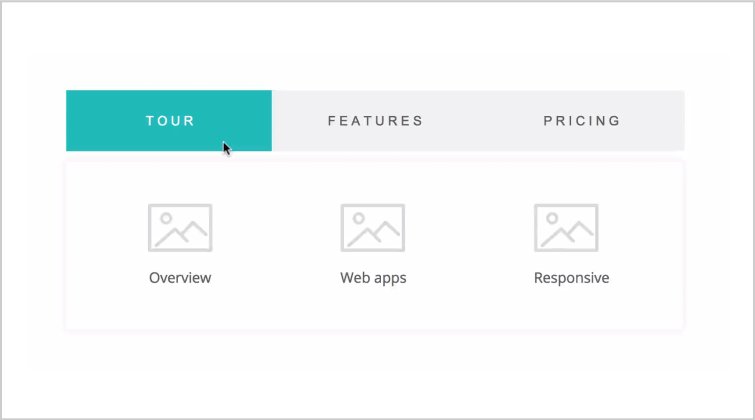
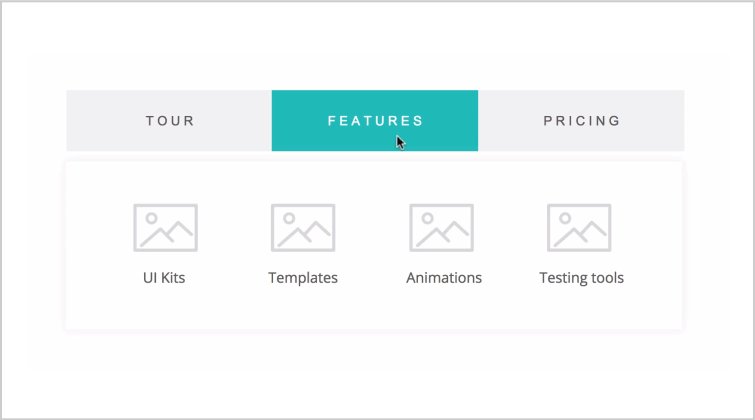
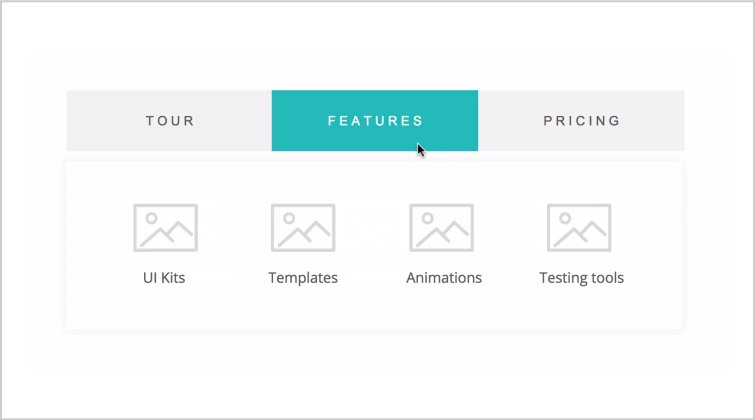
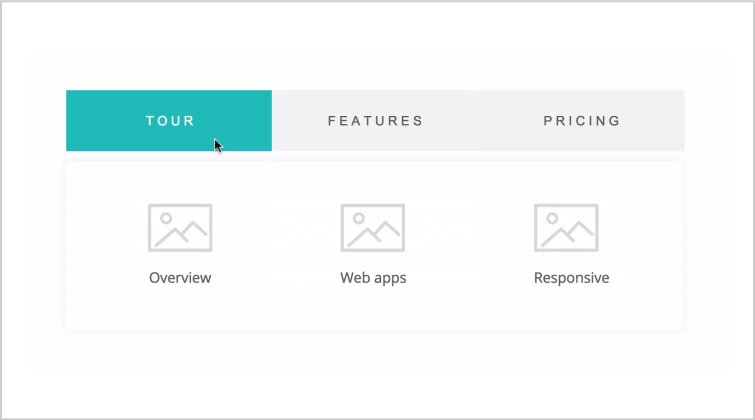
 Level Up Your Tab Design With These 8 Simple Tips Justinmind From justinmind.com
Level Up Your Tab Design With These 8 Simple Tips Justinmind From justinmind.com
Functionally identical but doesnt look like tabs. Now take away the tabs and replace them with a notched slider. The one thing is that yes tabs are horrible for mobile unless done properly and make the buttons size with at least the size of a finger as that can be much superior than use of. Make sure that the highlighting is prominent enough so people can tell which tab is selected.
This is very simple and it aligns well with the simple tab color highlight.
Take part in one of our live online UI design events with industry experts. Talk to a program advisor to discuss career change and find out if UI is right for you. Make sure that the highlighting is prominent enough so people can tell which tab is selected. Now take away the tabs and replace them with a notched slider. For a much simpler example check out the Evnt theme. Animations bring the cards alive and pop up content.
Read another article:
 Source: justinmind.com
Source: justinmind.com
Mobile Navigation Patterns And Examples Justinmind In my scenario the home tab has a feed for both Upcoming and Popular items which seems best laid out in tabs to me. Welcome to the final lesson of this short course where well take a quick look at vertical tabs. For a much simpler example check out the Evnt theme. Get a hands-on introduction to UI with a free 5-day short course.
 Source: pinterest.com
Source: pinterest.com
Pin On Uiux Tabs Animations bring the cards alive and pop up content. The main purpose here is to give developers access to a single design. Accordion on the other hand is an equally popular way of presenting data on a screen. Use tabs to alternate between views within the same context not to navigate to different areas The main issue is not to use it as primary navigation but its use in switching between similar sets of contextual information is valid.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Tabs Design Pattern Solving For N Tabs User Experience Stack Exchange Imagine for instance a tabbed interface. For a much simpler example check out the Evnt theme. This is very simple and it aligns well with the simple tab color highlight. In-page tabs that modularize content are a popular UI design pattern and rightly so.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
How To Display Multi Level Multiple Tab Or Options In Ui User Experience Stack Exchange These are all totally free and open sourced on GitHub so you can use them for any project you like. Become a qualified UI designer in 5-9 monthscomplete with a job guarantee. Take part in one of our live online UI design events with industry experts. Now the input form is designed as wizard.
 Source: justinmind.com
Source: justinmind.com
Level Up Your Tab Design With These 8 Simple Tips Justinmind Highlight the currently selected tab. Sliders and Carousels. Imagine for instance a tabbed interface. Interesting use of cards has been the hallmark of City Guides app.
 Source: uxplanet.org
Source: uxplanet.org
Tabs For Mobile Ux Design By Nick Babich By Nick Babich Ux Planet Imagine for instance a tabbed interface. Animations bring the cards alive and pop up content. Now take away the tabs and replace them with a notched slider. Make sure that the highlighting is prominent enough so people can tell which tab is selected.
 Source: justinmind.com
Source: justinmind.com
Level Up Your Tab Design With These 8 Simple Tips Justinmind All items in the tab bar belong to the same category. There are other options that do the same think as tabs letting the user move between different content boxes within a constrained area on a page without looking anything like tabs. Number four is a no-brainer. Tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Too Many Tabs Use Buttons Instead User Experience Stack Exchange UI Designers and UX pros take this with a grain of salt. The user requests content to be displayed by clicking or in some instances hovering over the contents corresponding tab control. Make sure that the highlighting is prominent enough so people can tell which tab is selected. Number four is a no-brainer.
 Source: ui-patterns.com
Source: ui-patterns.com
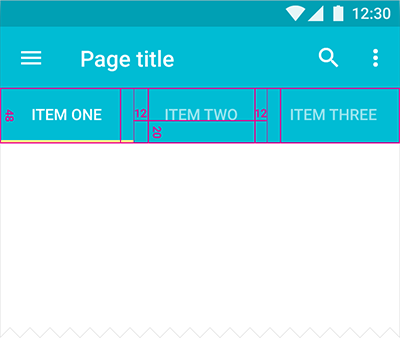
Navigation Tabs Design Pattern Tabs reinforces the idea of a connection between individual items. Theyre sort of like tabbed dividers in a filing cabinet by clicking a tab users can easily locate a page containing related content. The user-friendly tab bar enables its users to navigate and perform multiple functions in an efficient and simple manner. Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language.
 Source: justinmind.com
Source: justinmind.com
Level Up Your Tab Design With These 8 Simple Tips Justinmind Lower on the homepage youll notice a scheduled events section with tabbed links for the dates. Animations bring the cards alive and pop up content. In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. The user requests content to be displayed by clicking or in some instances hovering over the contents corresponding tab control.
 Source: justinmind.com
Source: justinmind.com
Level Up Your Tab Design With These 8 Simple Tips Justinmind Unlike its counterparts the tab bar design allows for simple navigation with well-defined easily identifiable tabs. A module tab is a User Interface UI design pattern where content is separated. Become a qualified UI designer in 5-9 monthscomplete with a job guarantee. In-page tabs that modularize content are a popular UI design pattern and rightly so.
 Source: uxplanet.org
Source: uxplanet.org
Tabs For Mobile Ux Design By Nick Babich By Nick Babich Ux Planet Free Tab UI Plugins. UI design helps users in accomplishing various tasks on their mobile devices. Tabs reinforces the idea of a connection between individual items. The user-friendly tab bar enables its users to navigate and perform multiple functions in an efficient and simple manner.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
Ui Design A Practical Guide To Tabs Working With Vertical Tabs Quick summary A module tab is a design pattern where content is separated into different panes and each pane is viewable one at a time. Tabs are very intuitive and easy to use. Peach doesnt have the concept of profiles instead you see a tiny overlay with personalized status and followers button. Amazon Home Page with 15 Tabs 2000 4.
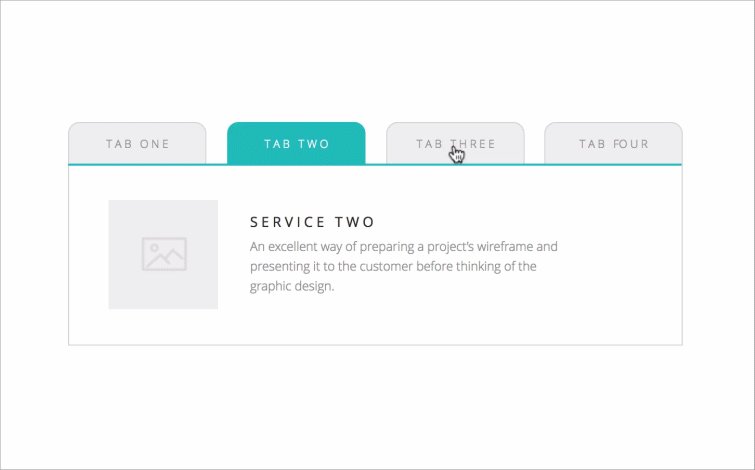
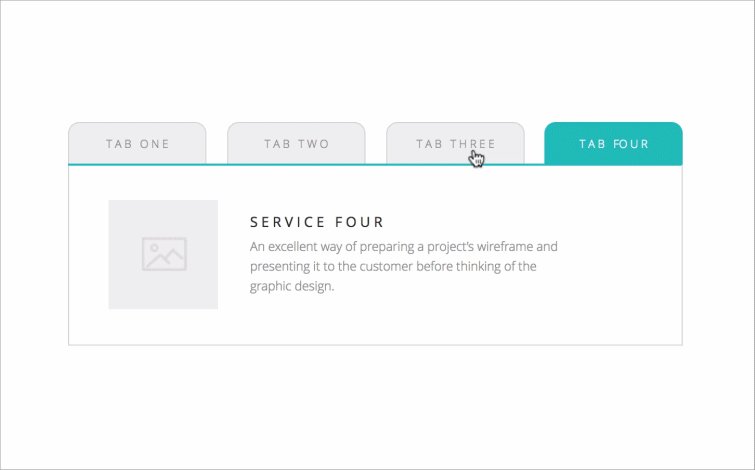
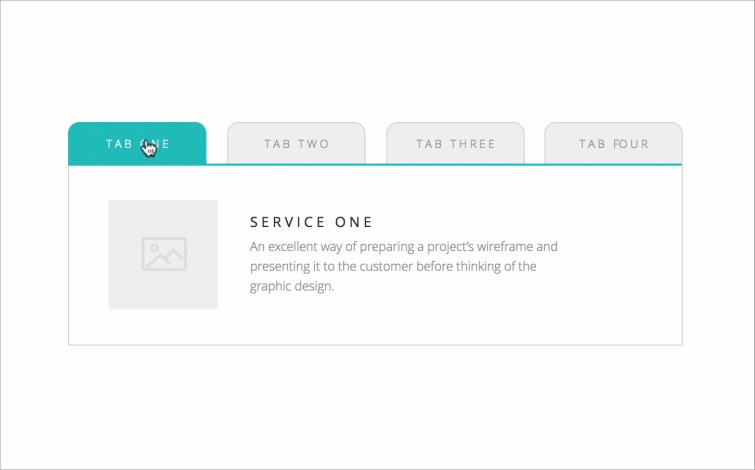
 Source: codemyui.com
Source: codemyui.com
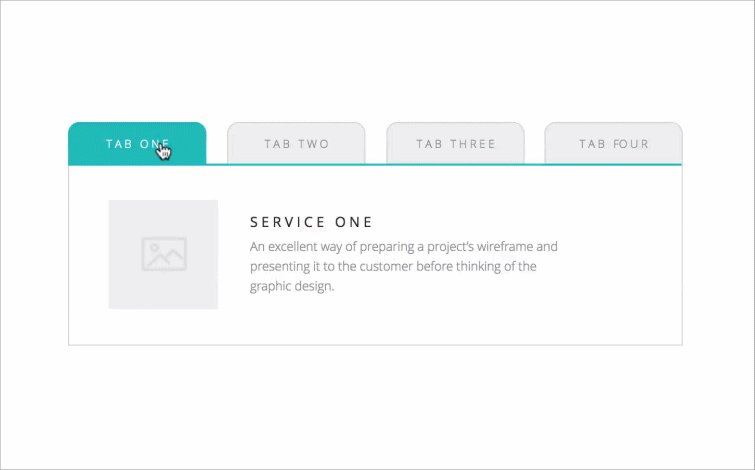
Accordion Tabs Design With Tab Label Slide In Animation Codemyui Welcome to the final lesson of this short course where well take a quick look at vertical tabs. View Multiple Tabs Records UI. A module tab is a User Interface UI design pattern where content is separated. Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language.
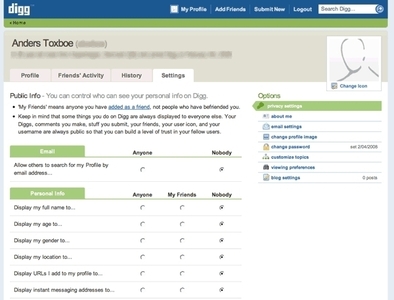
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
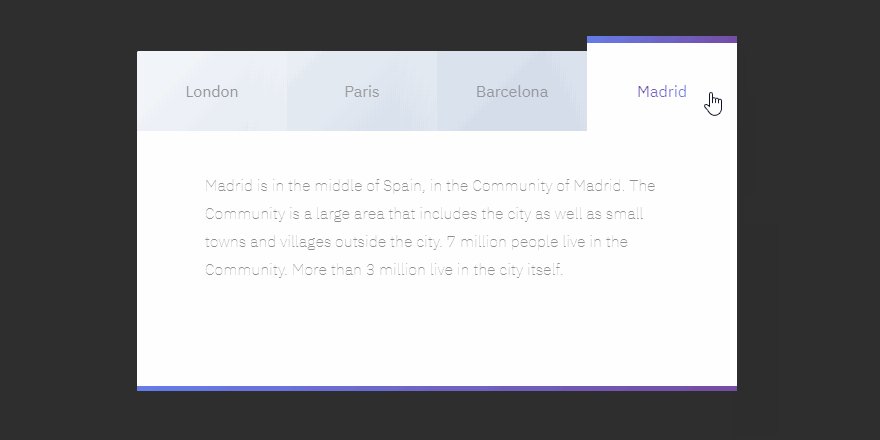
Too Many Tabs Use Buttons Instead User Experience Stack Exchange View Multiple Tabs Records UI. As you click through the tabs you get a nice fading animation in the content. Accordion on the other hand is an equally popular way of presenting data on a screen. Become a qualified UI designer in 5-9 monthscomplete with a job guarantee.







